Cloud Runにお名前.comで取得したドメインを設定する
Cloud Runにカスタムドメインを設定します。ドメインはお名前.comで取得したものを使用します。 Cloud Runのドメインマッピング機能はプレビューのため一部制約もあります。


サムネイルはUnsplashのDiego Jimenezが撮影した写真
はじめに
本記事ではCloud Runにお名前.comで取得したドメインを設定します。
Cloud RunにアプリケーションをデプロイするとデフォルトでURLが割り当てられますが、外部に公開するサービス(ブログなど)として運用する場合は、カスタムドメインを設定したほうが良いでしょう。(SEO対策やユーザからの信頼性があがる、などのメリットがあります。)
前提
以下の前提で手順を解説します。前提の方法についてはそれぞれの公式ドキュメント等を参照ください。
- お名前.comでドメイン取得済み
- ドメイン名:ponkotsu-garage.com
- Cloud Runにはアプリデプロイ済み
- サービス名:blog-front-app
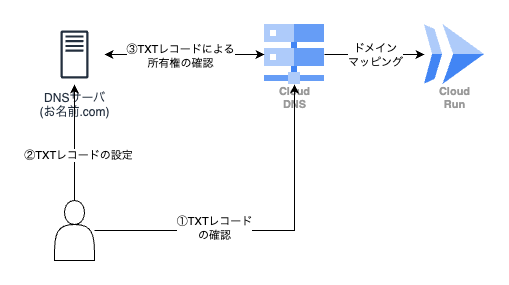
全体図
TXTレコードの検証
ドメインを設定するために、TXTレコードによるドメインの所有権を確認が行われます。

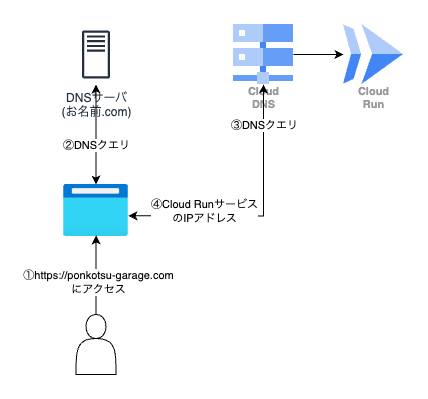
名前解決
カスタムドメイン設定後は以下のような流れでCloud Runサービスの名前解決が行われます。(簡略化のため一部DNSサーバは省略しています。)

手順
今回の手順では、本記事をホストしているCloud Runサービスにカスタムドメインを割り当てていきます。
1. Cloud Run側からTXTレコードの発行
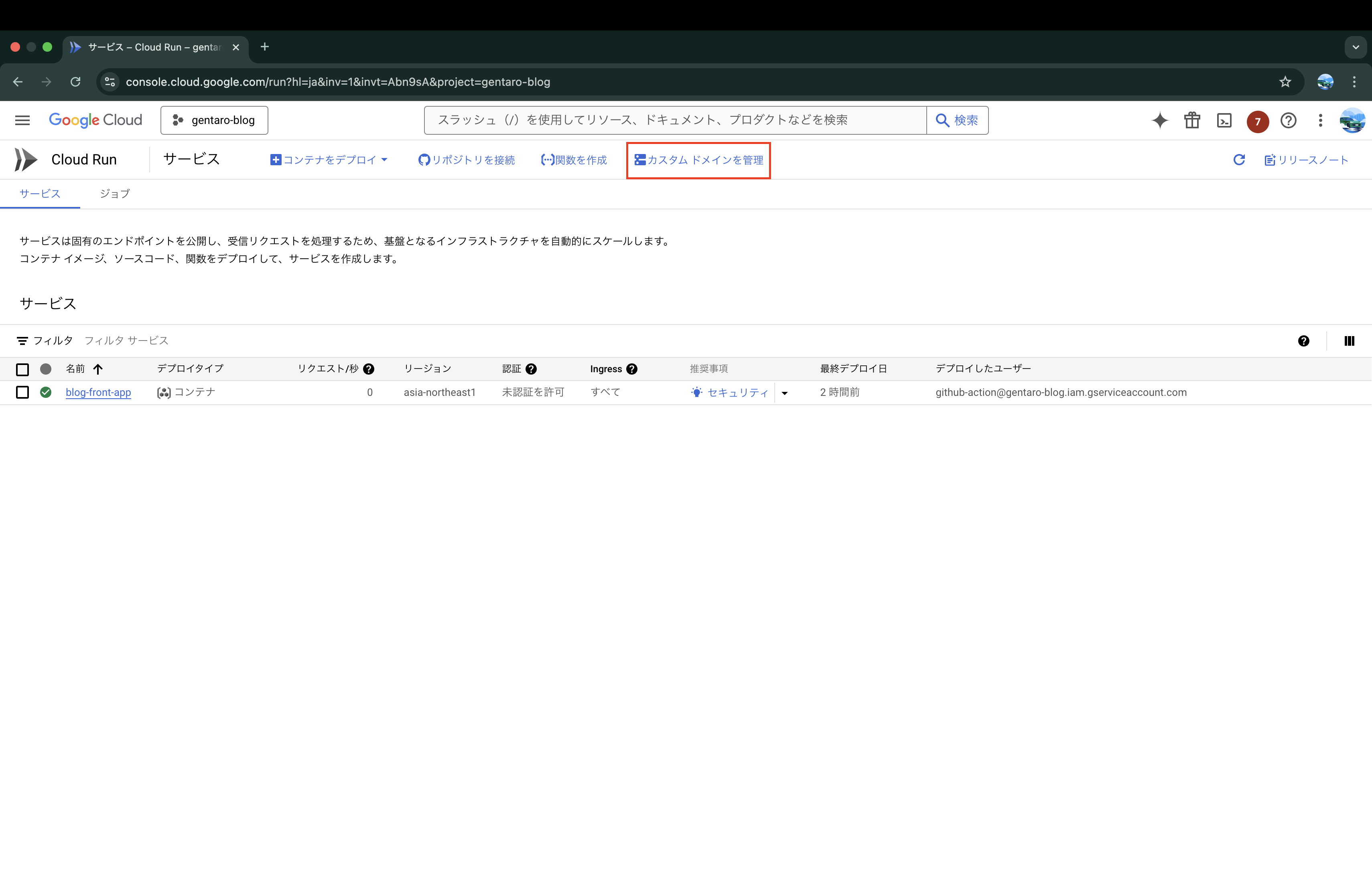
- Cloud Runのダッシュボード画面から「カスタムドメインを管理」を押下

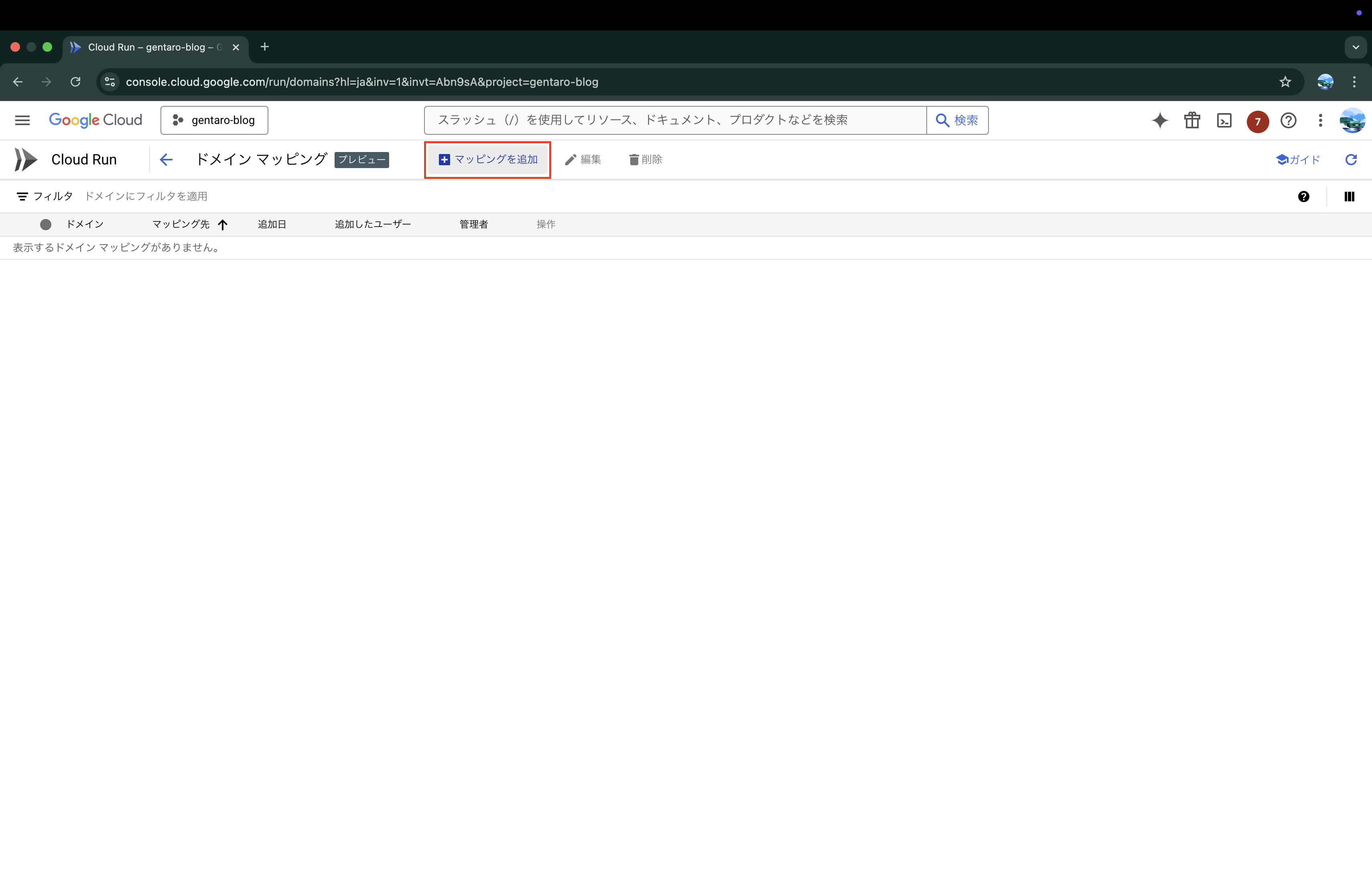
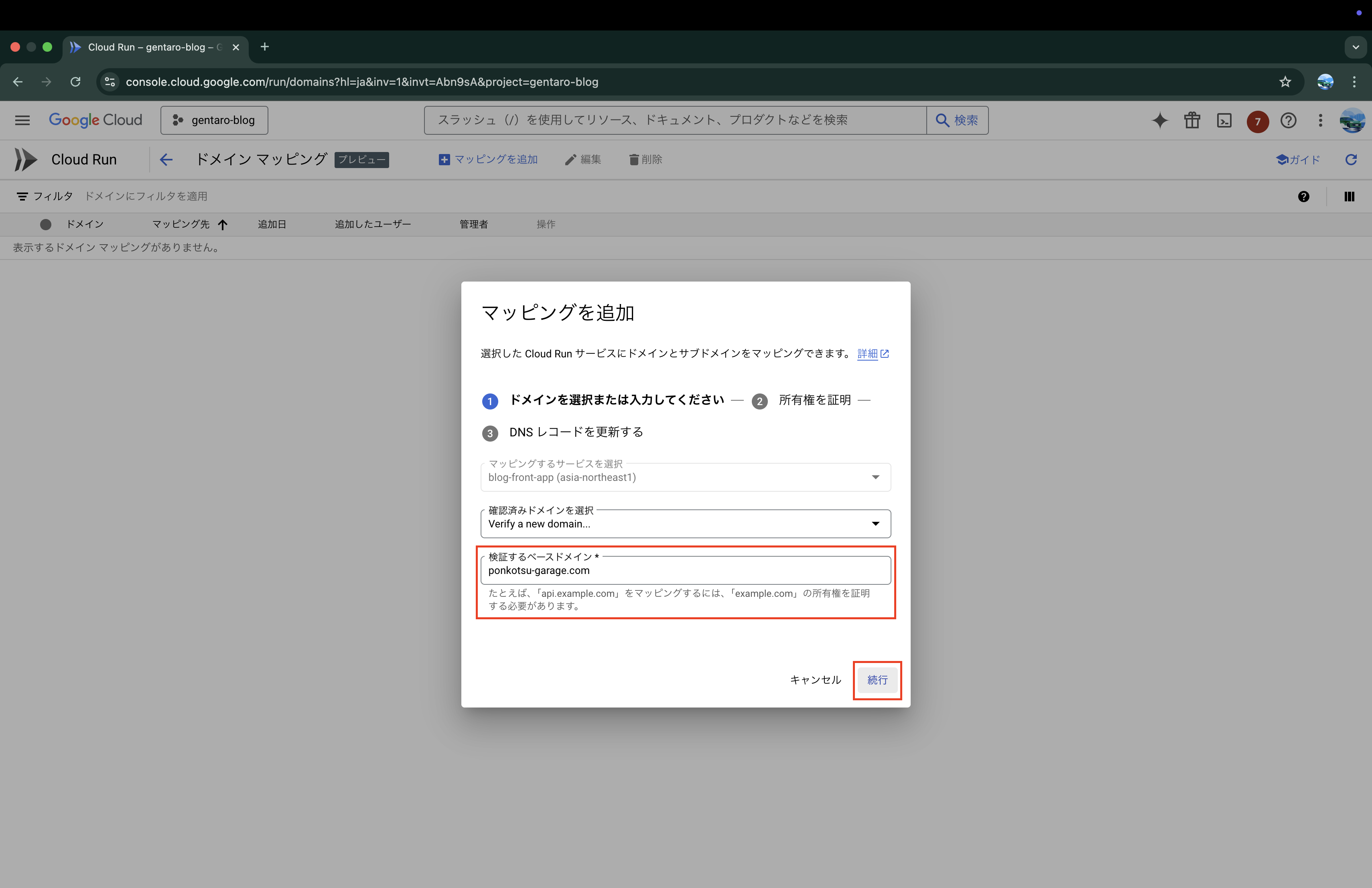
- ドメインマッピング画面から「マッピングを追加」を押下

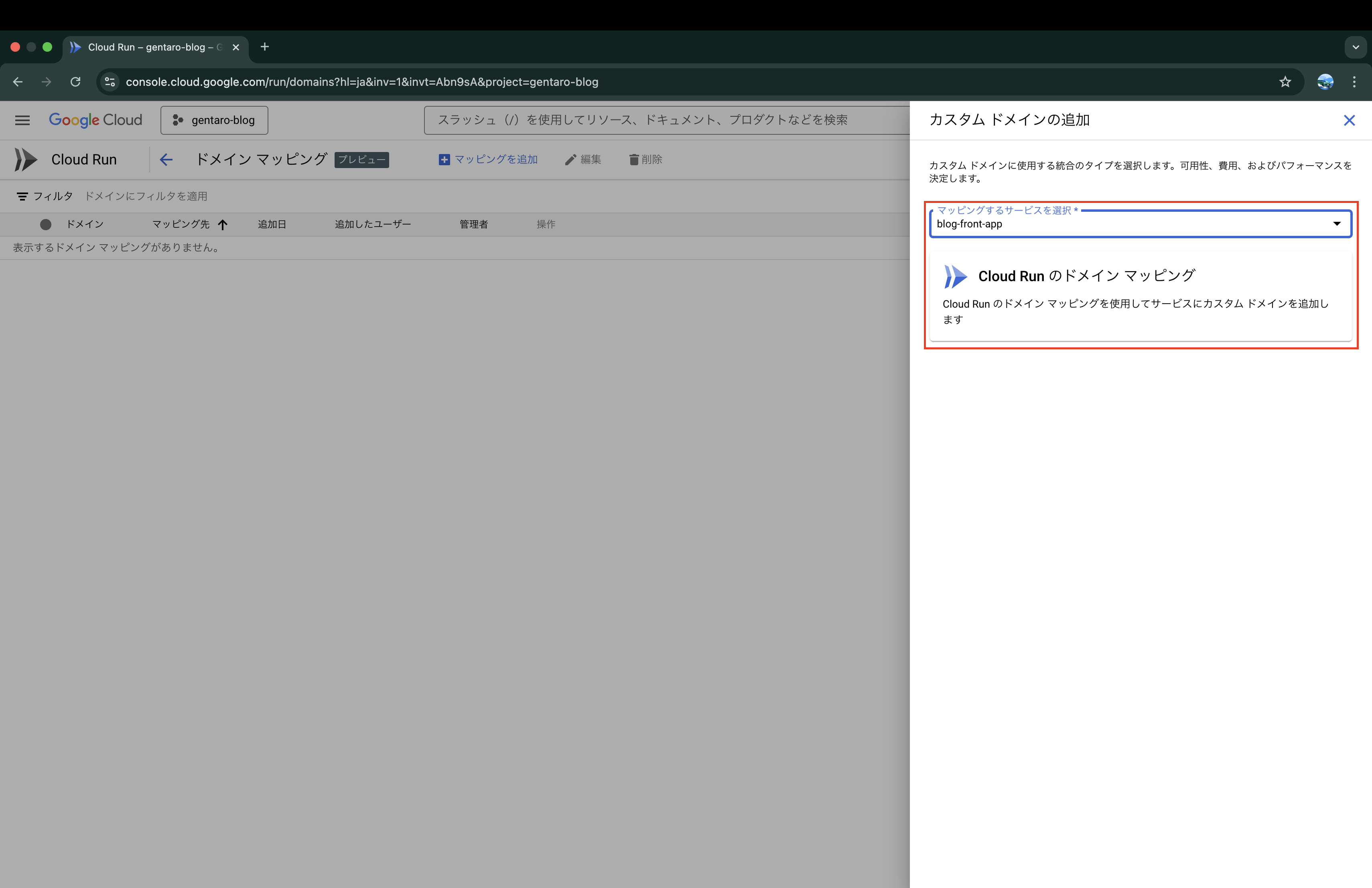
- マッピングするサービスとして今回の設定対象である「blog-front-app」を選択

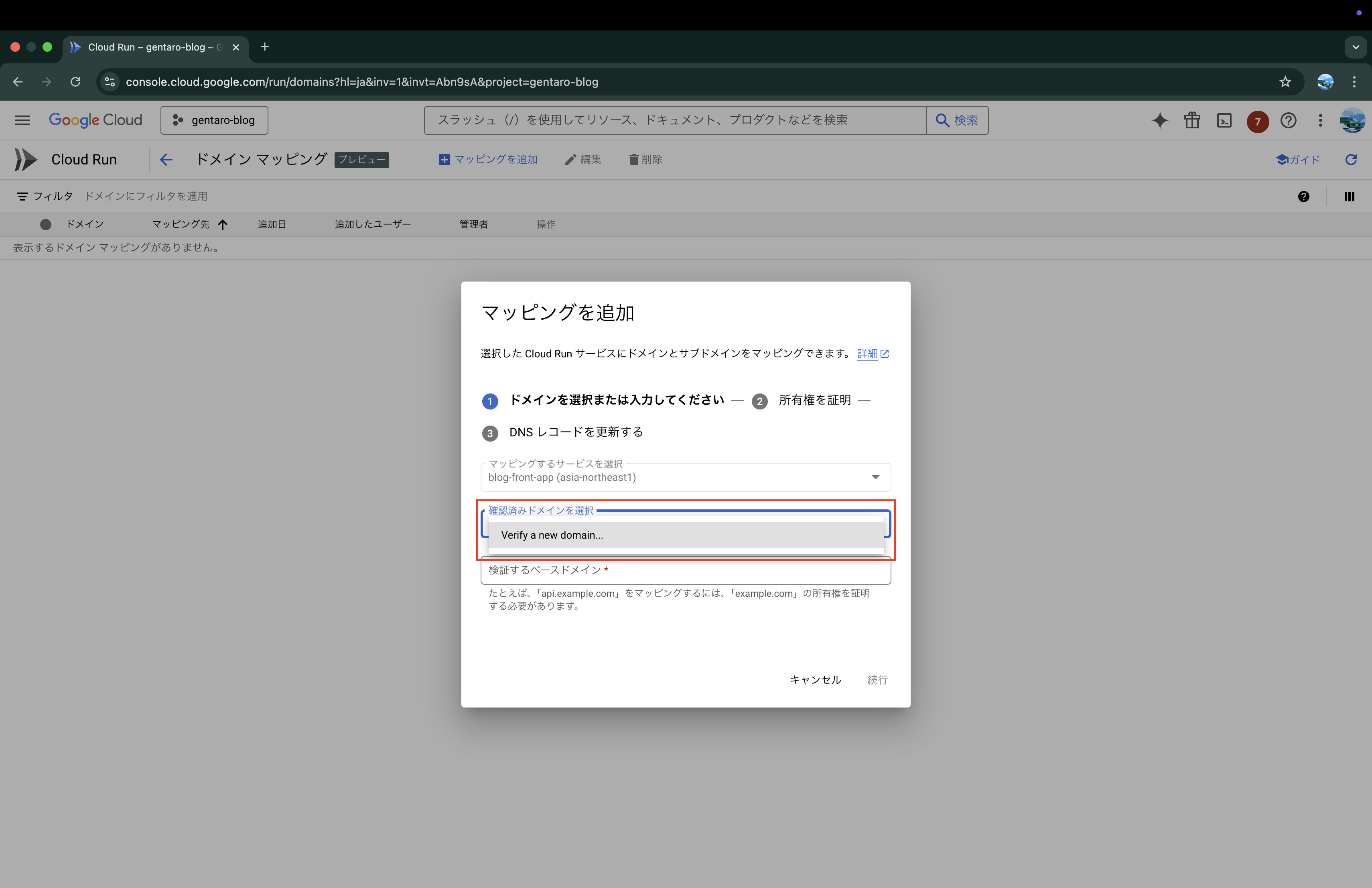
- 確認済みドメインを追加に「Verify a new domain」を選択

- 確認するベースドメインに今回の設定ドメインである「ponkotsu-garage.com」を入力し、「続行」を押下

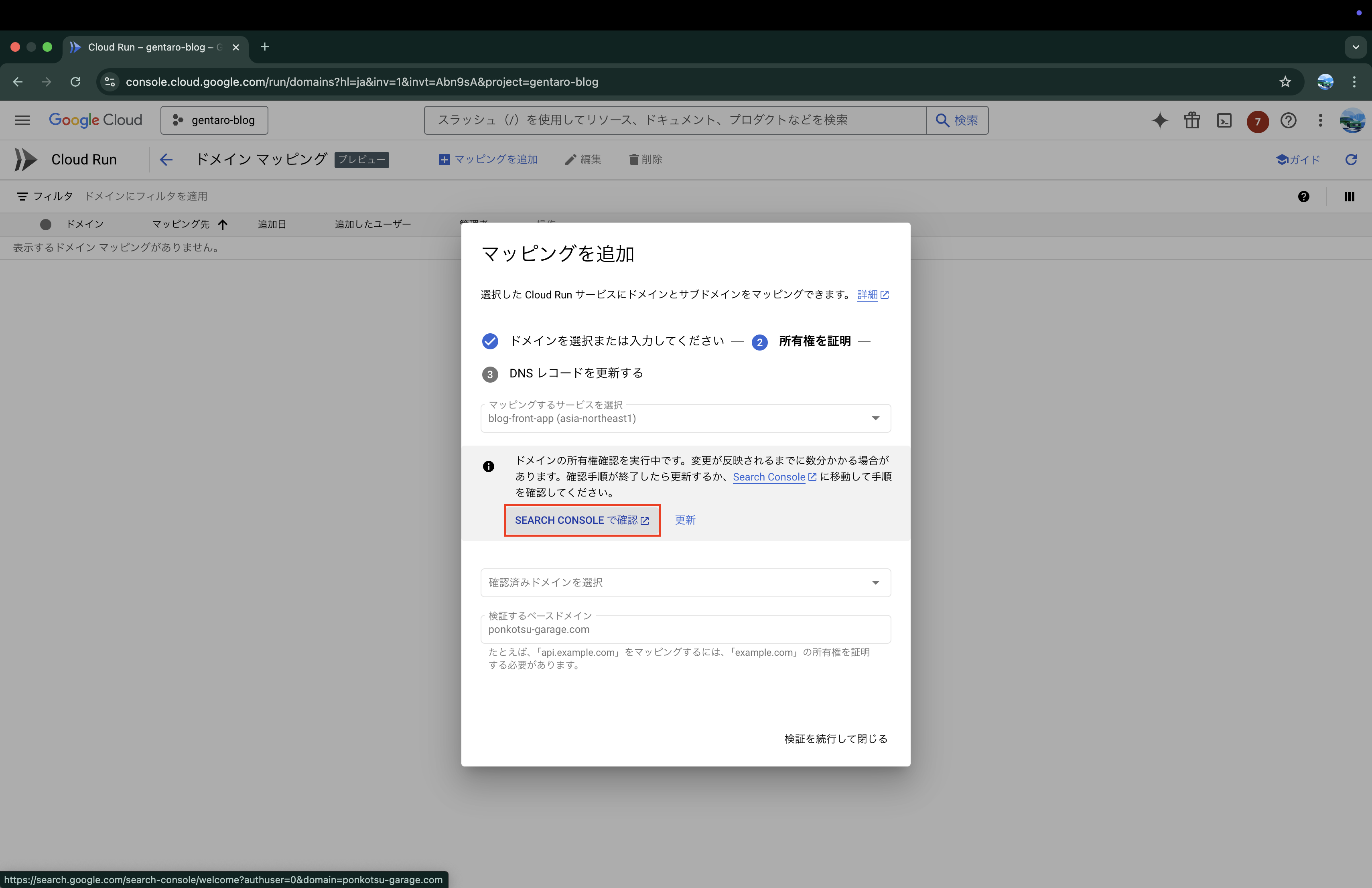
- 「SEARCH CONSOLEで確認」を押下
別タブで「Google Search Console」が開きます。

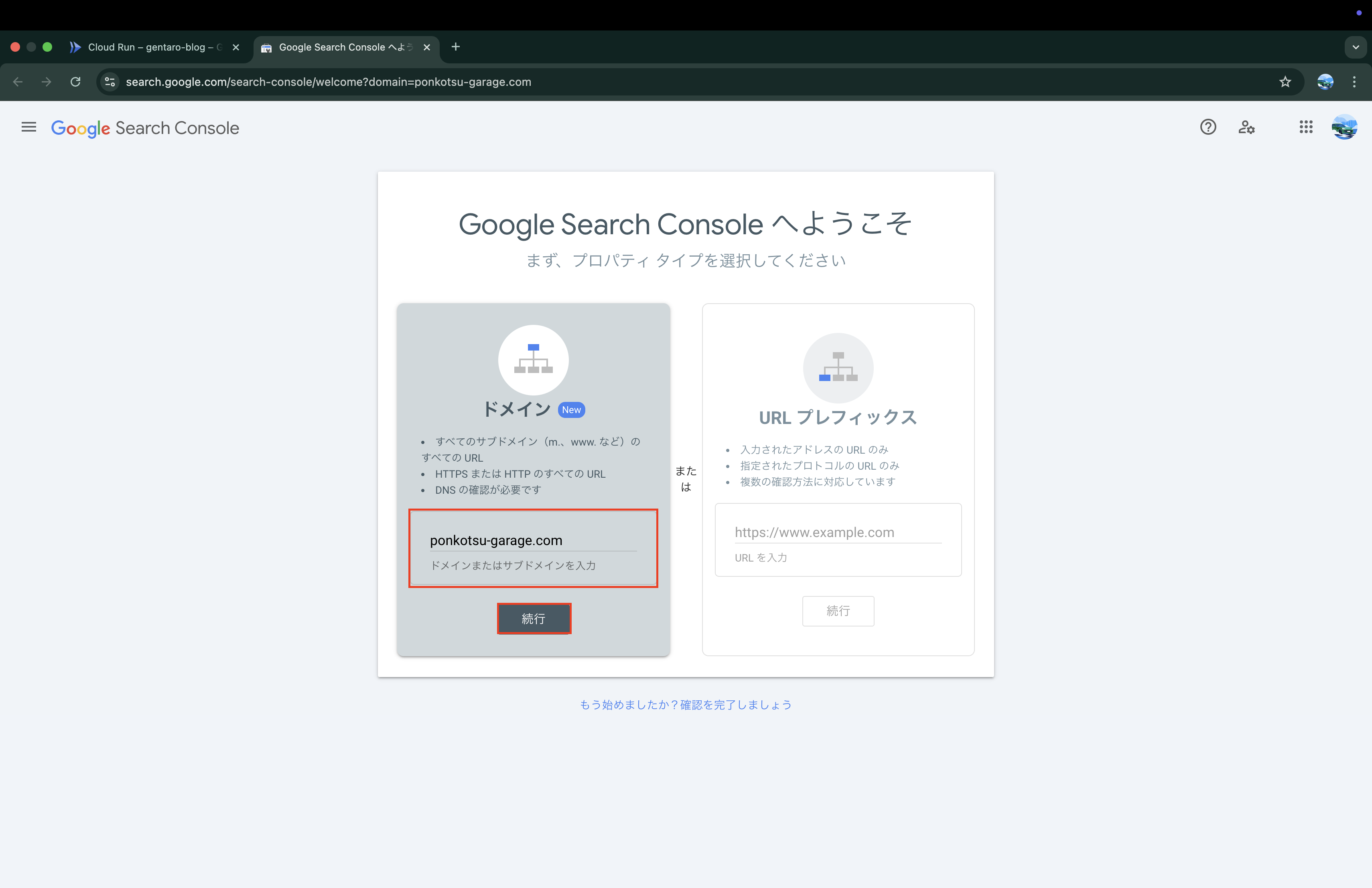
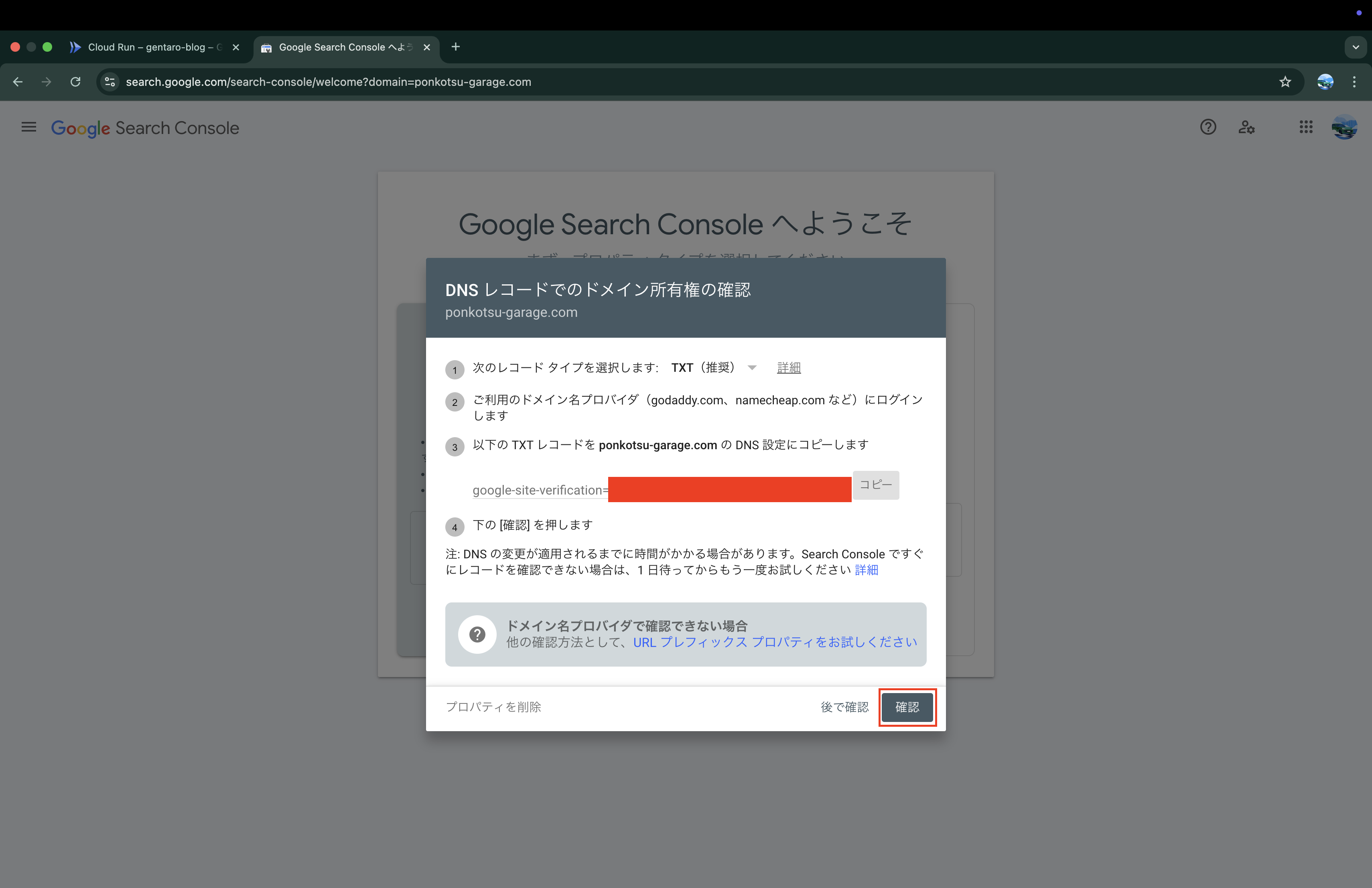
- 「ドメイン」に確認対象のドメインである「ponkotsu-garage.com」を入力し、「続行」を押下

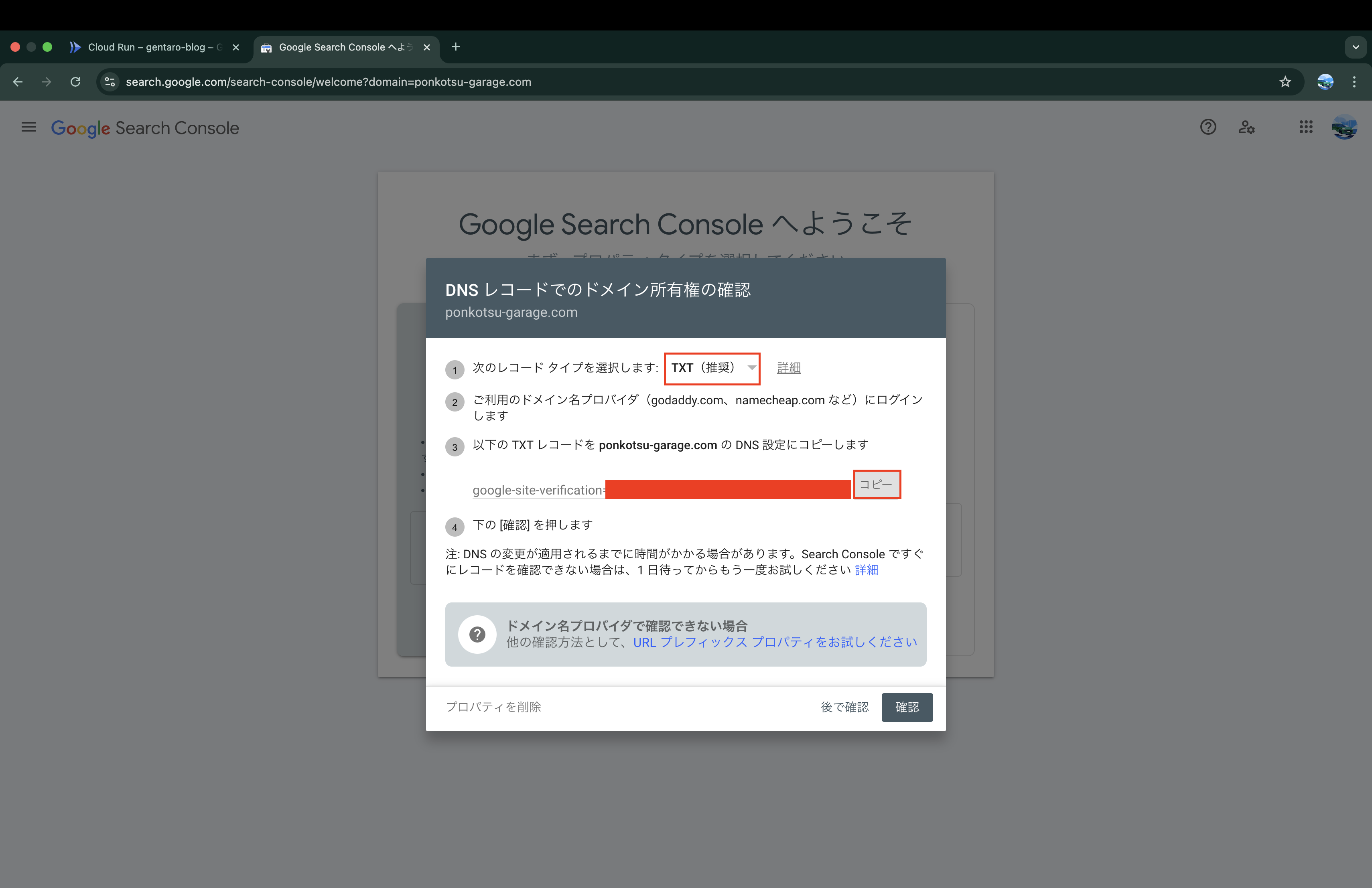
- TXTレコードを確認し、コピーする

2. お名前.comにTXTレコードを設定する
お名前.comが管理しているDNSサーバに、先ほど発行したTXTレコードを設定します。
これによりCloud Runがドメインの所有権を確認することができます。
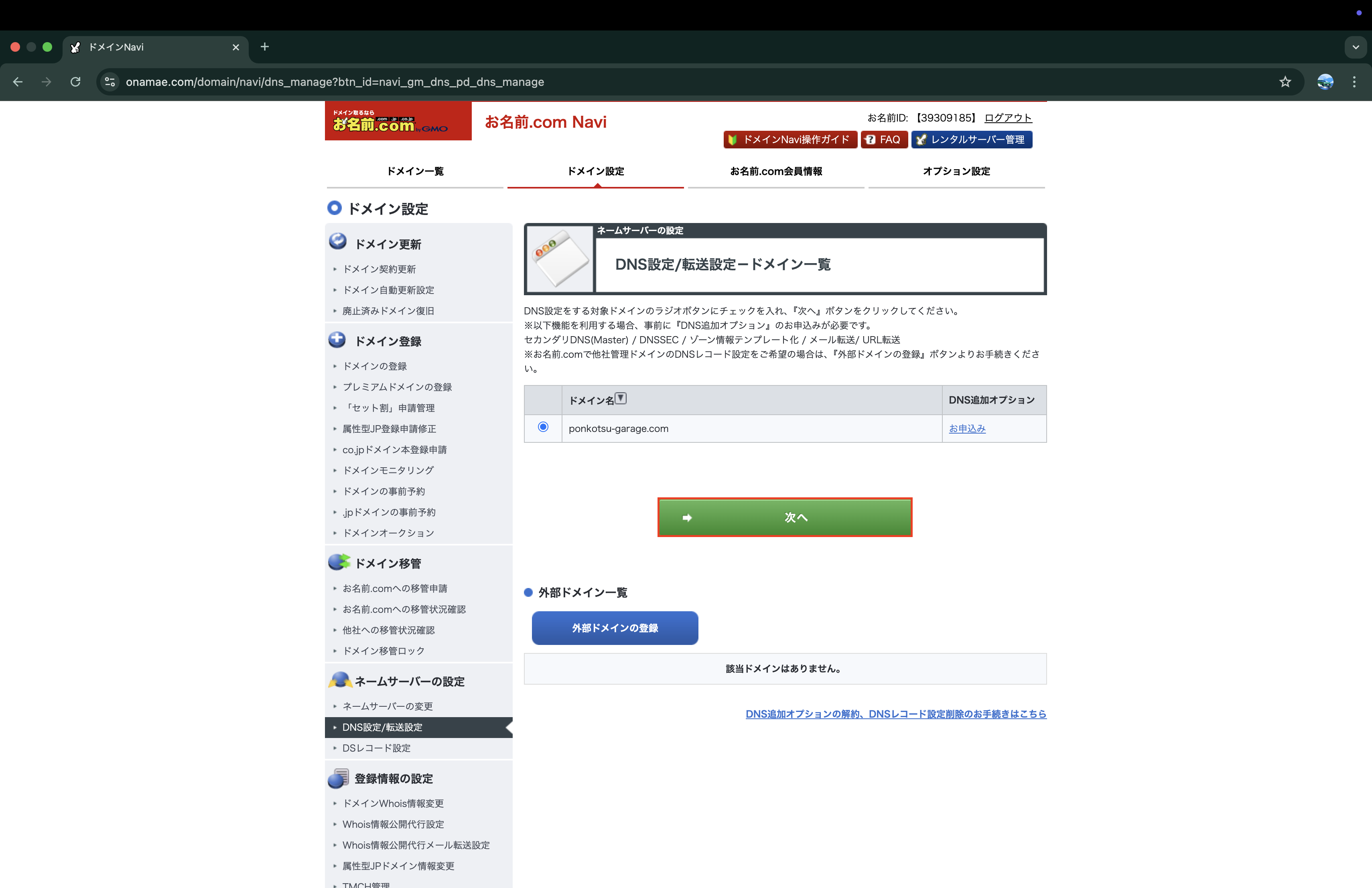
- DNSの設定画面から設定対象のドメインである「ponkotsu-garage.com」を選択し、「次へ」を押下

- 「DNSレコード設定を利用する」の「設定する」を押下

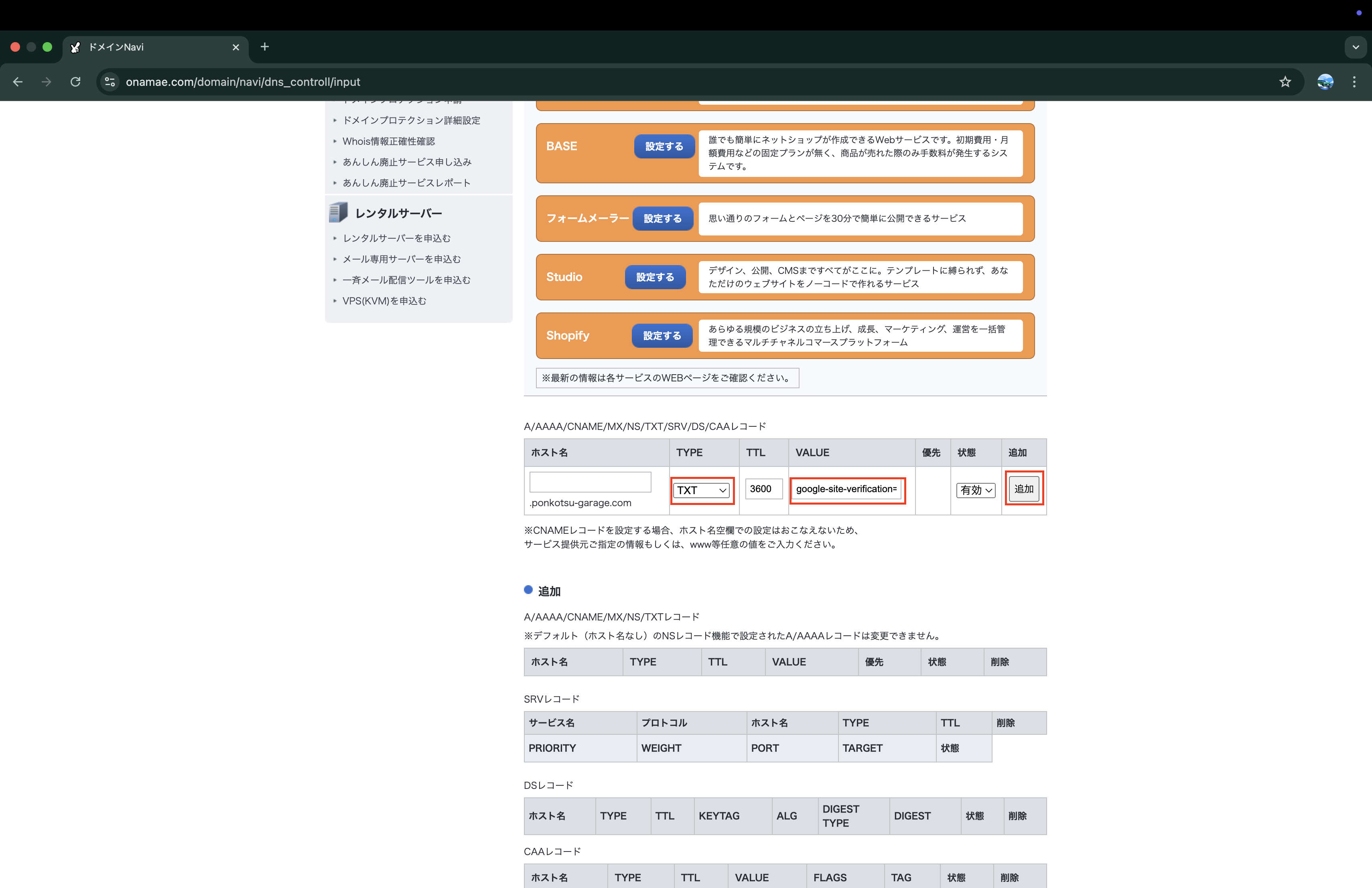
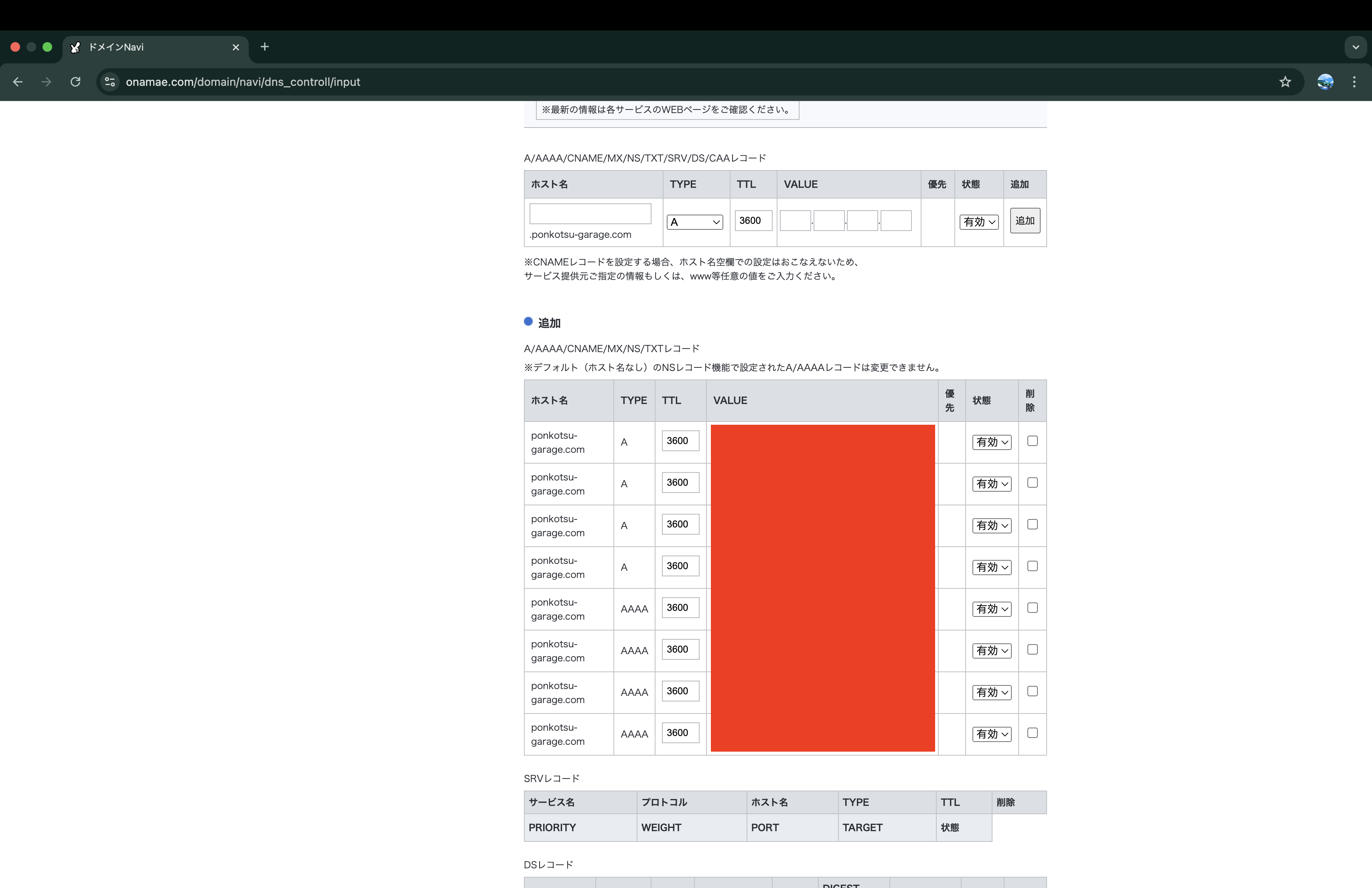
- レコード追加欄で先ほどコピーしたTXTレコードを追加

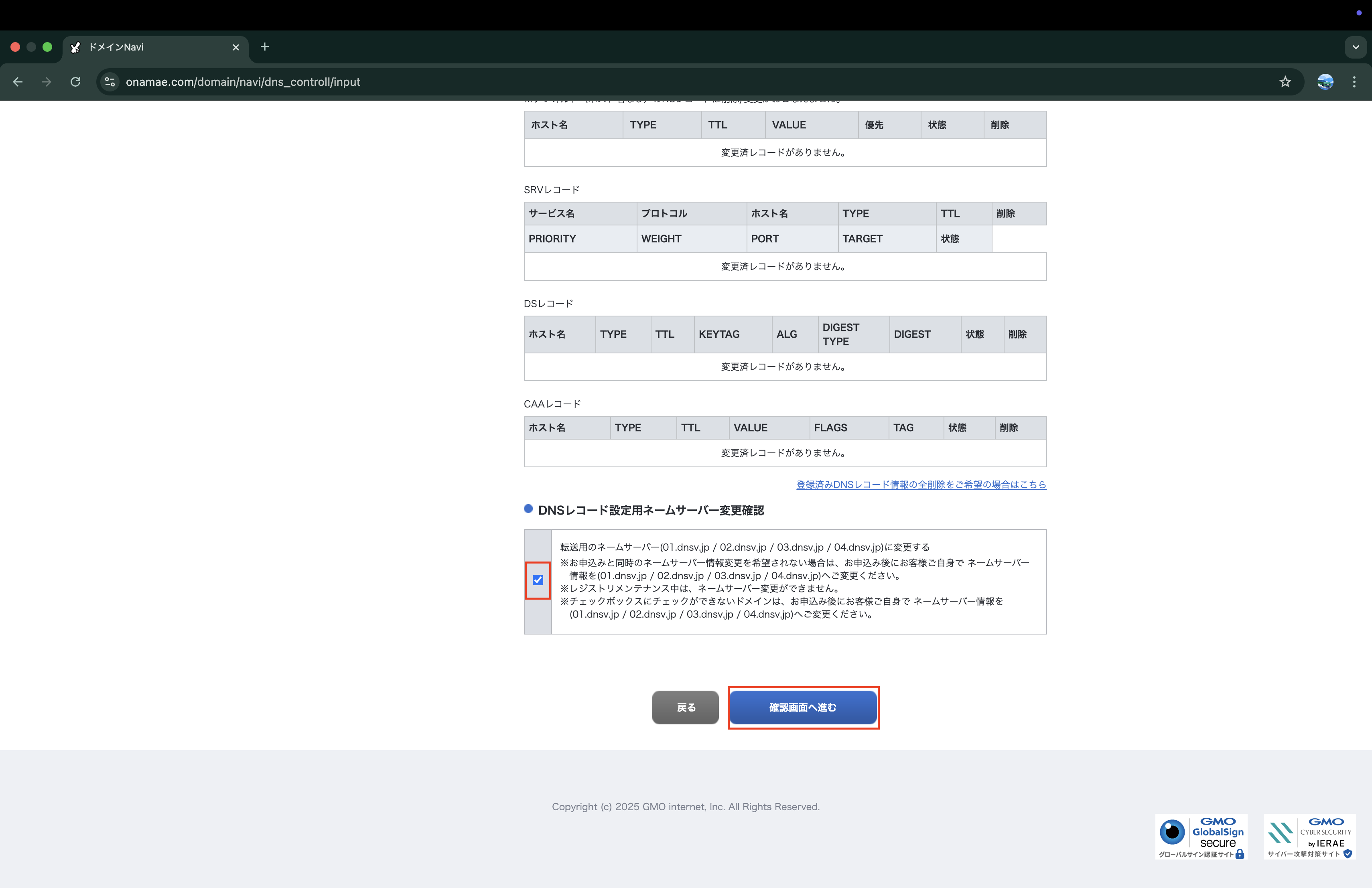
- 「DNSレコード設定用ネームサーバー変更確認」にチェックを入れ「確認画面へ進む」を押下

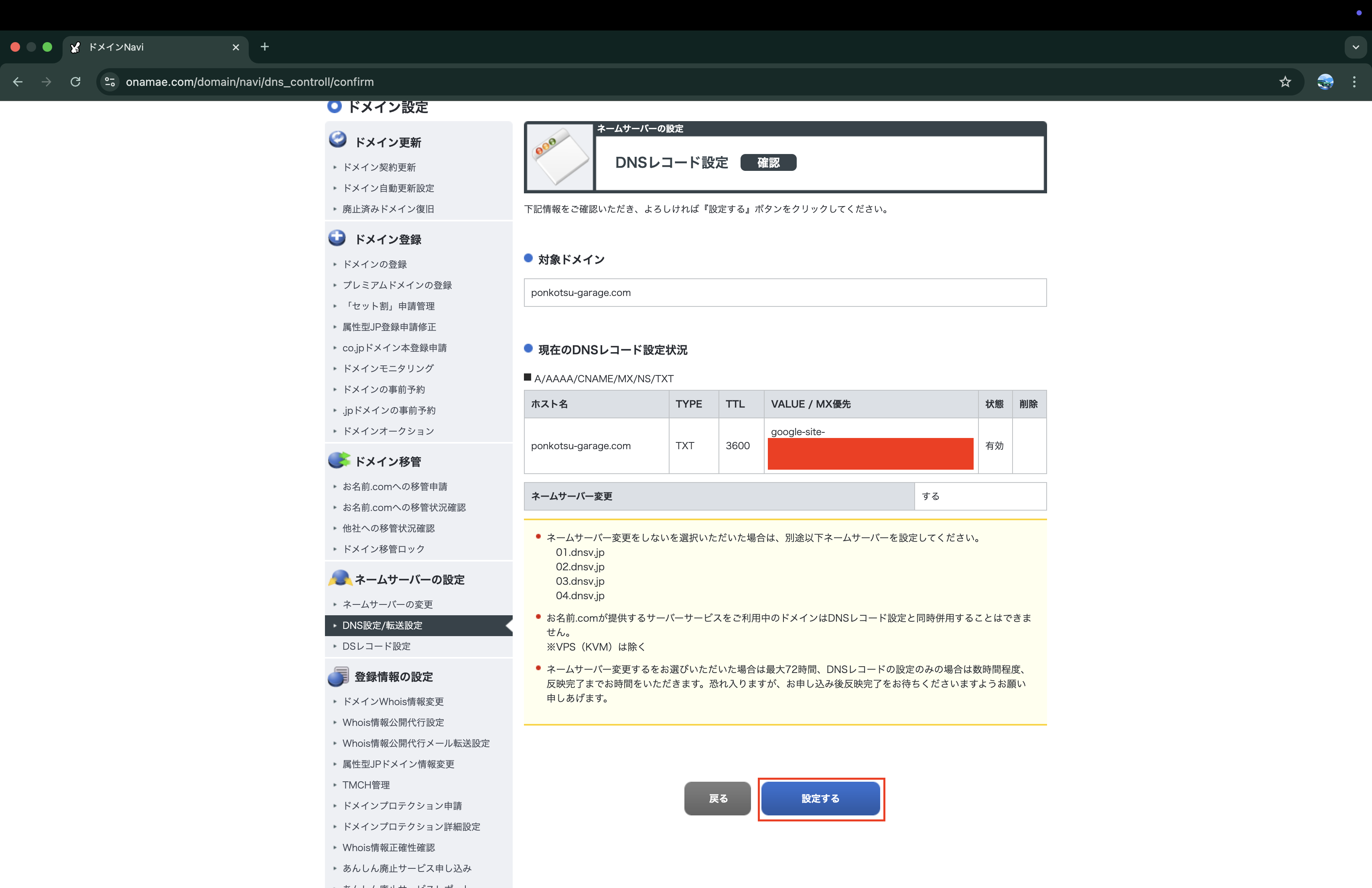
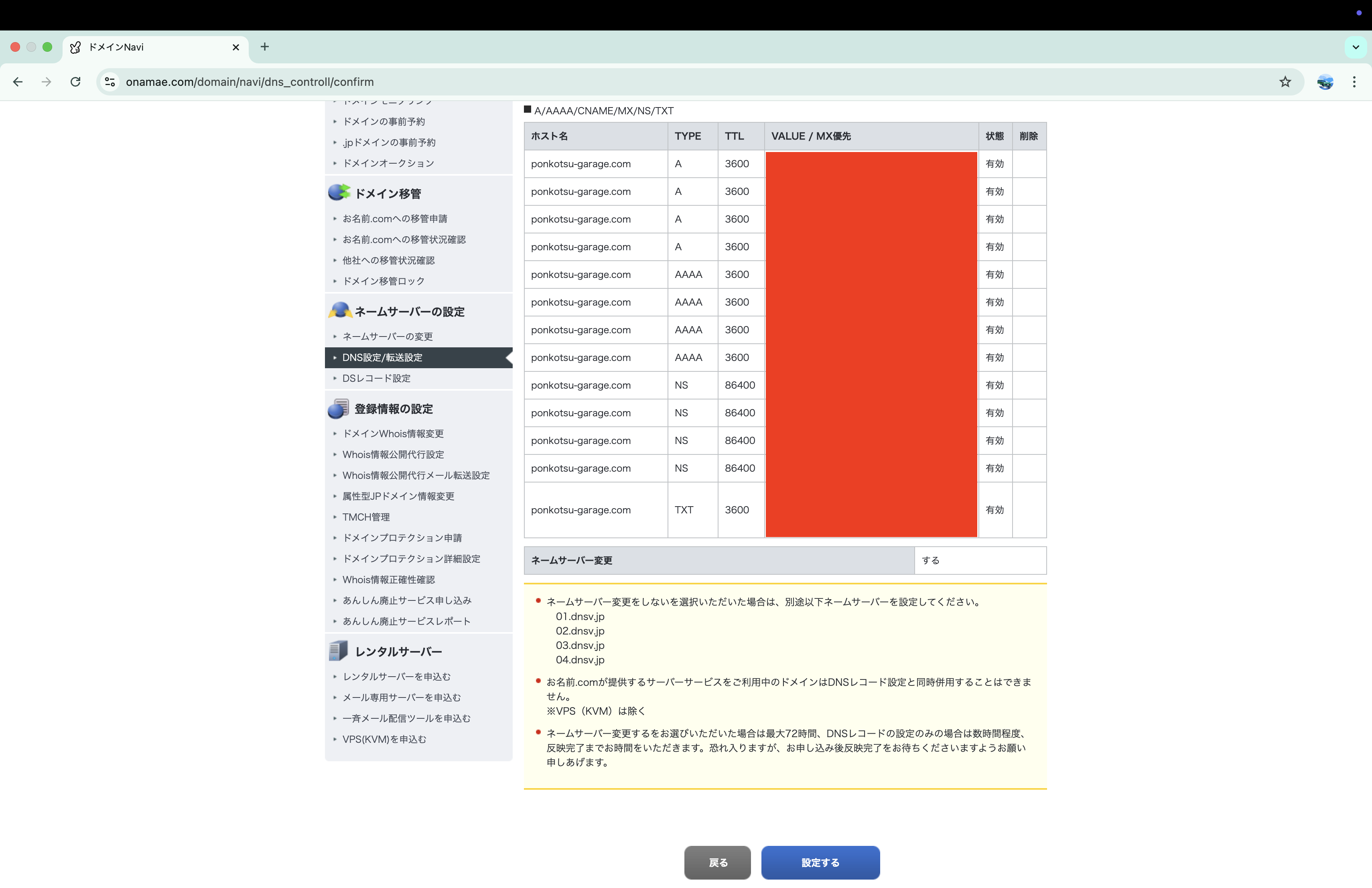
- 設定した内容が正しいことを確認して「設定する」を押下

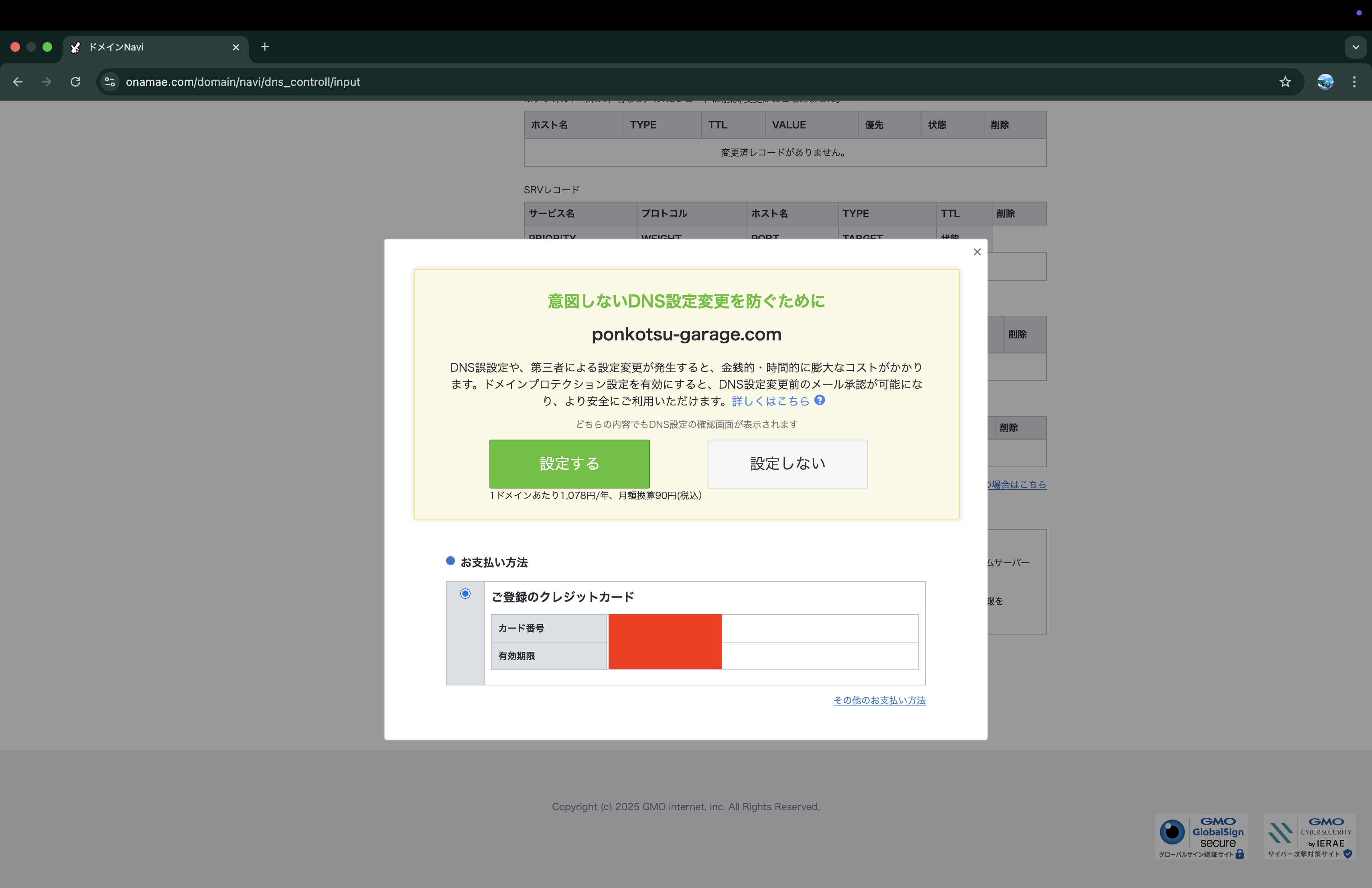
- ドメインプロテクションのプロモーション画面
ドメインプロテクションの設定を推奨するプロモーションが表示されます。お好みに合わせて設定してください。
本手順では「設定しない」を選択し次に進みます。

- ローディング画面が終わるまで待機

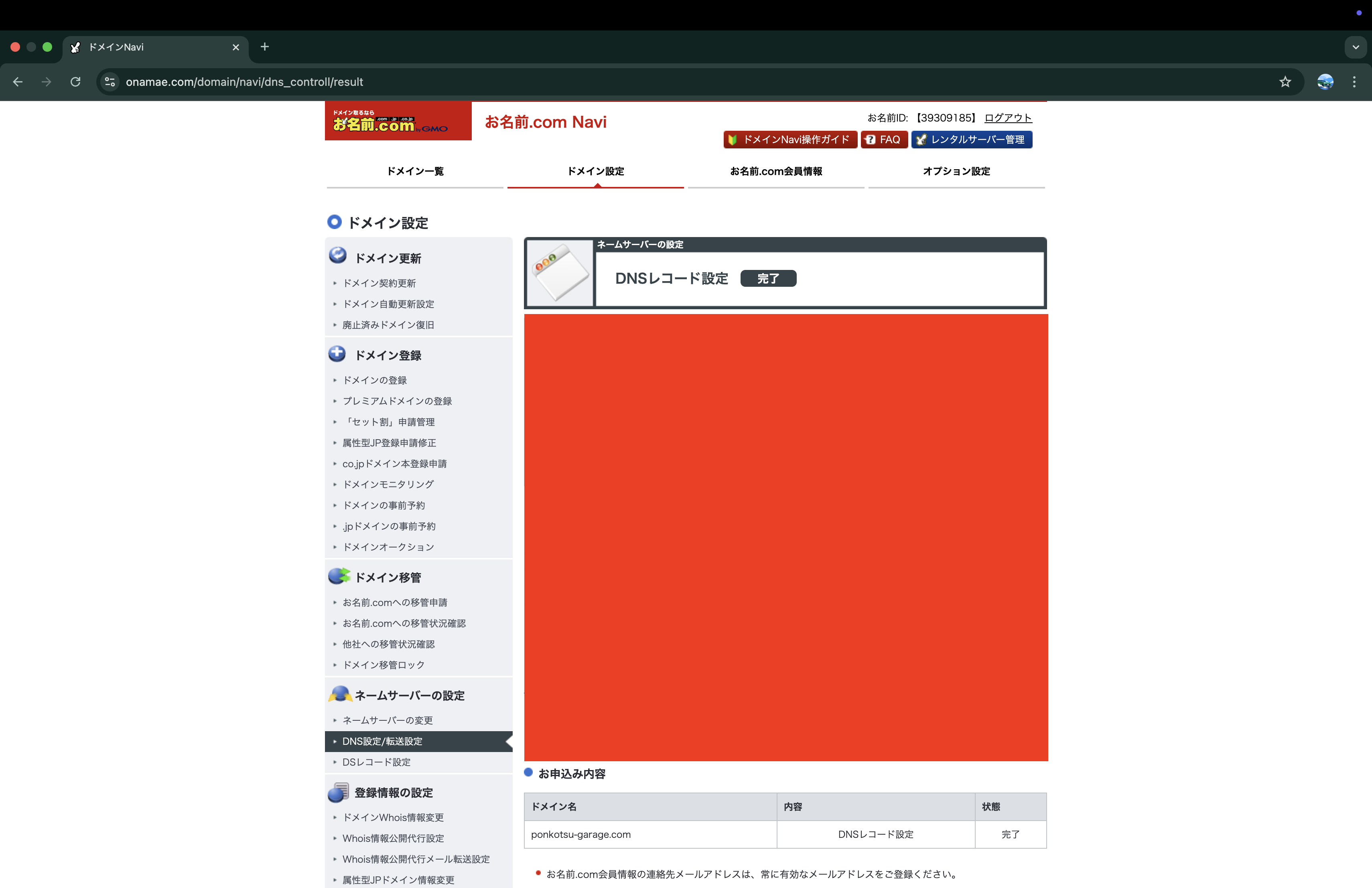
- 「DNSレコード設定(完了)」画面が表示されれば設定完了

3. Cloud RunからTXTレコードの確認を行う
- 「DNSレコードでのドメイン所有権の確認」画面の「確認」を押下

- 「所有権を証明しました」と表示されればOK
「完了」を押下しGoogle Search Consoleを開いているタブを終了します。

「所有権を証明できませんでした」となる場合は、以下を確認ください。
- お名前.comにTXTレコードが正しく設定されているか
- コピペミスをしていないか、など
- 5分ほど待ち、再度実行する
- お名前.com側のDNSサーバへのTXTレコードの設定時間がかかっている場合があります

4. Cloud RunのDNSレコードをお名前.comに設定
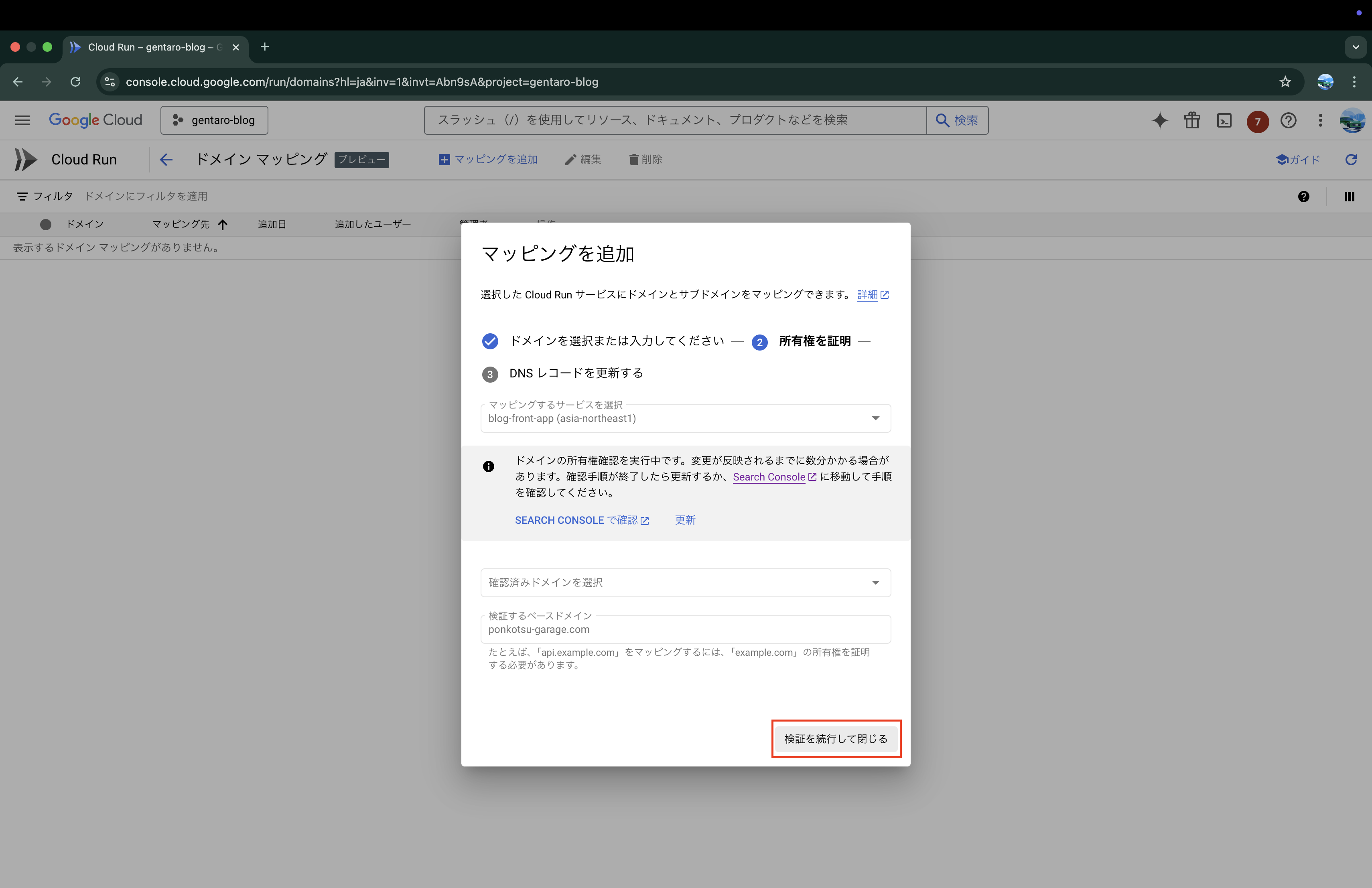
- 「マッピングを追加」画面の「検証を続行して閉じる」を押下

- DNSレコードが表示されるので確認する

- お名前.comのDNSレコード設定画面から、先ほど確認したCloud RunのDNSレコードを追加


5. カスタムドメインをマッピング
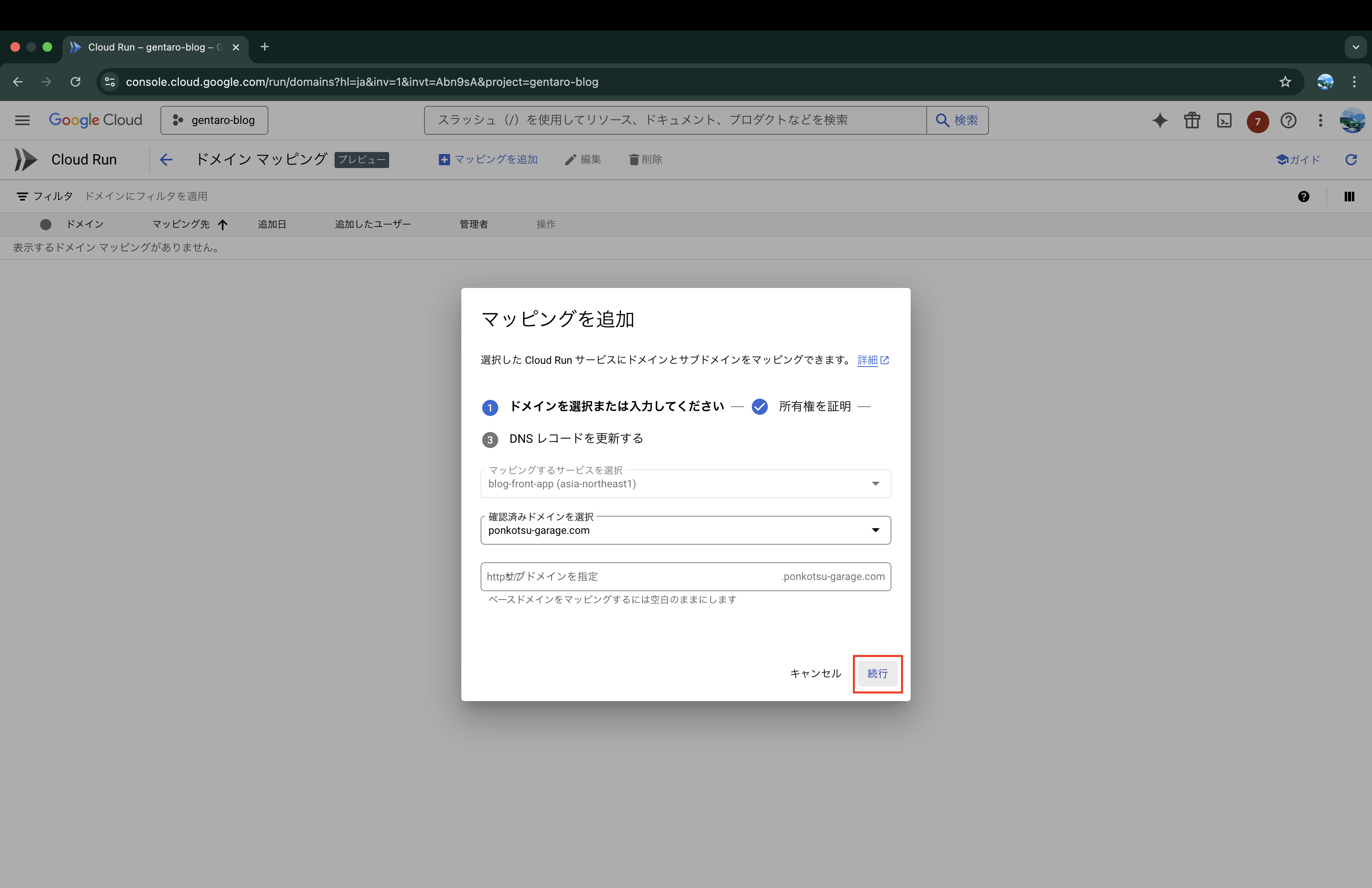
- 「マッピングを追加」から先ほど検証したドメインを選択し「続行」を押下

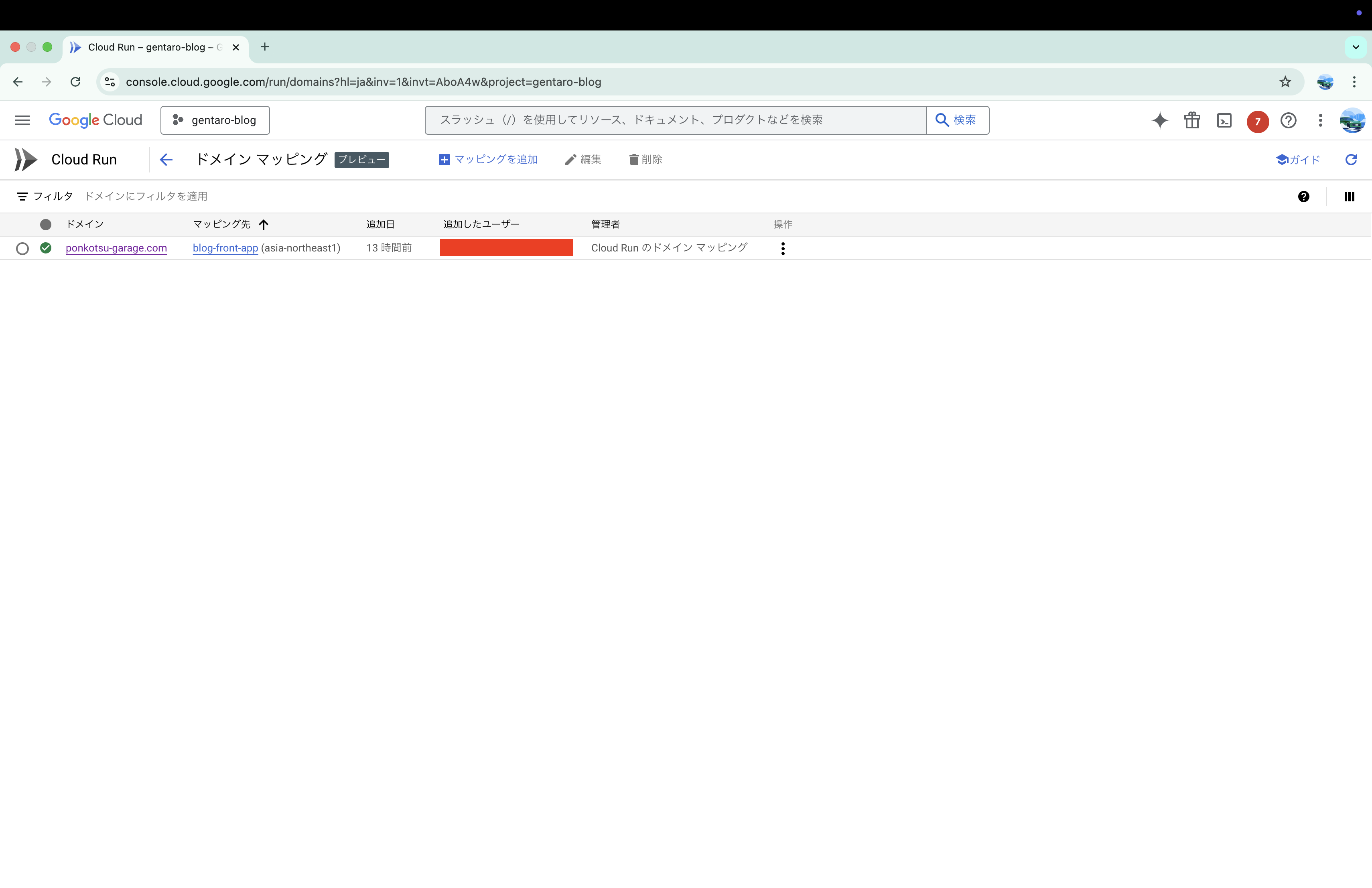
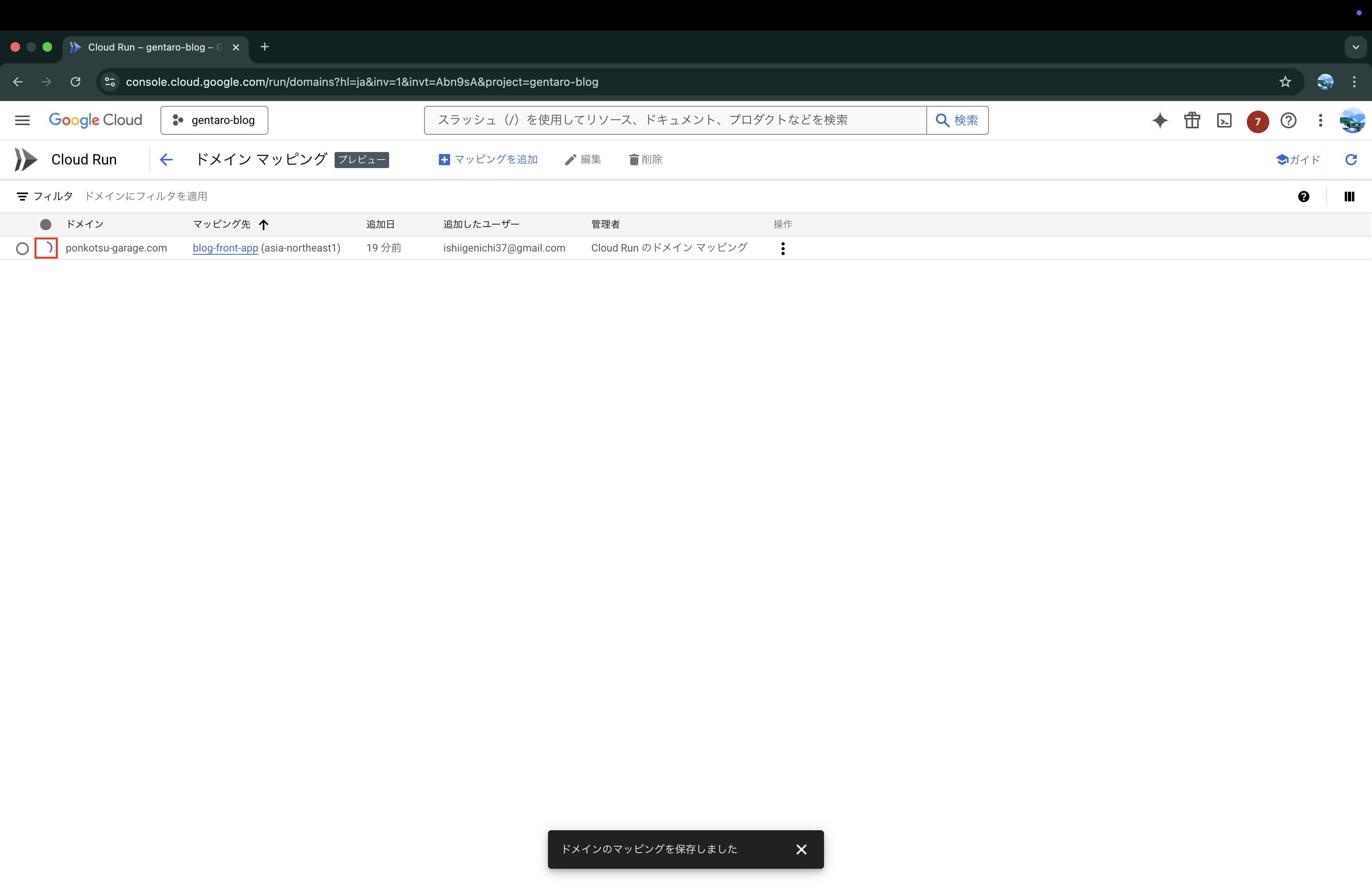
- ドメインマッピングのステータスが「✅」になればOK

設定が完了するまで筆者の環境では30分-1時間ほどかかりました。

以上でドメインマッピングは完了です。
これでhttps://ponkotsu-garage.comでCloud Runサービスにアクセスすることができるようになりました。
補足) Cloud Runのカスタムドメインの制約
レイテンシー問題
公式ドキュメントに記載の通り、Cloud Runのカスタムドメインは一部のリージョンにおいてレイテンシーが大きくなる問題があるようです。(赤字は筆者)
サーバレスNEGを使った解決策も記載されています。
カスタム ドメインを使用する Cloud Run サービスに対するリクエストでは、一部のロケーションでレイテンシが非常に大きくなる場合があります。この問題は、
asia-northeast1とus-east4の Cloud Run サービスで顕著です。この問題が発生した場合は、サーバーレス NEG を使用して、Cloud Load Balancing でパフォーマンスを向上させることができます。
しかし、Google Cloud側としては現時点では本番環境のサービスにはおすすめをしていないようです。
こちらに記載
- Cloud Run のドメイン マッピングは、プレビュー リリース ステージです。レイテンシの問題で本番環境に対応していないため、一般提供ではサポートされていません。現時点では、このオプションは本番環境のサービスにはおすすめしません。
本ブログサービスは、デプロイするリージョンを「asia-southeast1」にして運用しています。今後レイテンシー問題が大きくなるようであればその時点で対策を考える予定です。
参考記事
レイテンシーが発生する原因については、こちらの検証記事がわかりやすかったです。興味のある方は一読ください。
https://mixi-developers.mixi.co.jp/cloudrun-custom-domain-latency-20a127d40448
おわりに
本記事ではCloud Runにお名前.comでカスタムドメインを設定する方法を解説しました。
レイテンシーの問題があるとはいえ、Cloud Runは寛大な無料枠のあるサービスなので、うまく使えば個人開発者の味方になるサービスです。
この問題が許容できるサービスであれば、制約を理解した上で使用するのは検討できると思います。
本ブログでレイテンシー問題に対処することがあれば、記載しようと思います。
最後までご覧いただきありがとうございました。

通りすがりのラマ🦙
このブログでは個人開発で得た知見や興味のあるテクノロジーに関する記事を執筆します。 日々公開されている情報に助けられているので、自分が得た知見も世の中に還元していければと思います。 解決できないバグに出会うと、草を食べます。🦙🌿 経歴: 情報工学部→日系SIer→外資系IT企業 興味: Webアプリケーション開発、Webデザイン、AI 趣味: 個人開発、テニス