【Google Cloud】Cloud Run Function(Python)のローカル開発環境を構築する
Cloud Run Functionの開発環境の整備から、デプロイの自動化を解説します。Cloud Run Functionは無料枠もあり、管理コストもほぼかからないため、個人開発の強い味方です。ローカル開発環境を構築しておくと、デプロイを待たずにコードの動作確認をすることができるので、効率的に開発を進めることができます。


サムネイルはUnsplashのHitesh Choudharyが撮影した写真
はじめに
本記事ではCloud Run Function(Python)で開発環境を構築する手順をまとめます。
Cloud Run FunctionはGoogle Cloudが提供するFaaSです。以前はCloud Functionという名前でしたが、ブランディングが変わり、Cloud Run Functionに名前が変更になりました。様々なプログラミング言語に対応しており、Webhook等のオンデマンド処理や、イベントでトリガーする処理を実装するのに適したサービスです。より詳しい情報はこちらの公式ドキュメントを参照ください。
結論
本記事で説明する最終的な成果物はこちらのリポジトリに置いています。詳しい説明は本記事をご覧ください。
https://github.com/g-ishi/cloud-run-function-python-github-action-template
前提:Cloud Run Functionの準備&手動デプロイ
こちらの公式ドキュメントを参考に、Cloud Run Functionの準備と手動でのデプロイを行います。以降の手順は、上記ドキュメントの手順を全て完了していることを前提としています。
開発環境の構築
Cloud Run Functionへのデプロイはできましたが、コード修正のたびにデプロイして動作確認するのは、手間がかかります。ローカルに開発環境を構築することで、効率的に開発することができます。
パッケージのインストール
pipで必要なパッケージをインストールします。※今回は説明のため、グローバルのpipに直接インストールしていますが、pipenvなどの仮想環境を使うことをお勧めします。(requirements.txtは前提のドキュメント内に記載がある、こちらです。)
pip install -r requirements.txt開発サーバの起動
以下のコマンドで開発サーバを起動することができます。<function_name>には定義した関数名を指定します。(前提を終了した直後であれば、hello_getが関数名です。)
functions-framework --target <function_name> --signature-type=http --port=8080 --debug以下のようなログが表示されていれば、開発サーバは起動しています。起動時に指定したポート番号でアクセスすることができます。
$ functions-framework --target patch_nutrients --signature-type=http --port=8080 --debug
* Serving Flask app 'patch_nutrients'
* Debug mode: on
WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead.
* Running on all addresses (0.0.0.0)
* Running on http://127.0.0.1:8080
* Running on http://192.168.11.28:8080
Press CTRL+C to quit
* Restarting with watchdog (fsevents)
* Debugger is active!
* Debugger PIN: 480-073-442これでローカル環境で開発する準備は環境です。コードの変更をlocalhostで試せるようになりました。
オプション:Webhookをテストする
Cloud Run Functionの用途として、別サービスからのWebhookを受け付けるために使うことも多いと思います。その場合、ローカル環境だけではテストできないので、ngrokを使って一時的なURLを払い出すことでコードの動作確認を行います。
ngrok http http://localhost:8080ngrokはngrokサーバ(インターネット上)に来たリクエストを、ローカルで起動しているアプリケーションに対して、トンネルしてくれます。詳細はこちらをご覧ください。なお、ngrokを使うにはアカウント登録が必要になります。Freeプランで大丈夫です。
以下のようなログが出ていれば、ngrokは起動しています。Forwardingに表示されているのが、払い出されたURLです。このURLを使ってWebhookを受け取り、コードの動作確認をすることができます。
ngrok (Ctrl+C to quit)
❤️ ngrok? We're hiring https://ngrok.com/careers
Session Status online
Account your-email-address (Plan: Free)
Version 3.19.1
Region Japan (jp)
Latency 14ms
Web Interface http://127.0.0.1:4040
Forwarding https://cfa8-240b-11-d201-1900-d4d8-517d-e93a-6f9.ngrok-free.app -> http://localhost:8080
Connections ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00 オプション:デプロイ自動化
開発完了後は毎回コマンドを手動実行するのは手間なので、Github Actionでデプロイの自動化を行います。
Github Actionの設定ファイルの作成
.github/workflowsに以下のファイルを配置します。
# ワークフローの名前を設定
name: <WORKFLOW_NAME>
on:
push:
branches:
# デプロイをトリガーするブランチ名(例:main, development など)
- <BRANCH_NAME>
jobs:
deploy_cloud_run_function:
runs-on: ubuntu-latest
env:
# Cloud Run にデプロイする関数の名前
CLOUD_RUN_FUNCTION_NAME: <FUNCTION_NAME>
# エントリーポイントとなる関数名(コード内で定義された関数名)
TARGET_FUNCTION: <TARGET_FUNCTION_NAME>
# デプロイするリージョン(例:asia-northeast1)
REGION: <REGION>
# Google Cloud プロジェクトID
PROJECT: <PROJECT_ID>
steps:
- name: Checkout code
uses: actions/checkout@v3
- id: auth
uses: 'google-github-actions/auth@v2'
with:
# GCPのサービスアカウントキー(GitHubのシークレットに設定)
credentials_json: '${{ secrets.GCLOUD_SERVICE_ACCOUNT_JSON }}'
- name: Set up Cloud SDK
uses: 'google-github-actions/setup-gcloud@v2'
- name: Set Google Cloud Project
run: gcloud config set project $PROJECT
env:
GOOGLE_APPLICATION_CREDENTIALS: ${{ secrets.GCLOUD_SERVICE_ACCOUNT_JSON }}
- name: Install beta components
run: gcloud components install beta --quiet
- name: Deploy to Cloud Run Function
run: |
gcloud beta run deploy $CLOUD_RUN_FUNCTION_NAME \
--source . \
--function $TARGET_FUNCTION \
# Python 3.12を使用
--base-image python312 \
--region $REGION \
# 認証なしでのアクセスを許可
--allow-unauthenticated \
--verbosity=debug
env:
GOOGLE_APPLICATION_CREDENTIALS: ${{ secrets.GCLOUD_SERVICE_ACCOUNT_JSON }}変数の更新
コメントを参考に設定ファイル内の変数の値を修正します。
サービスアカウントの用意
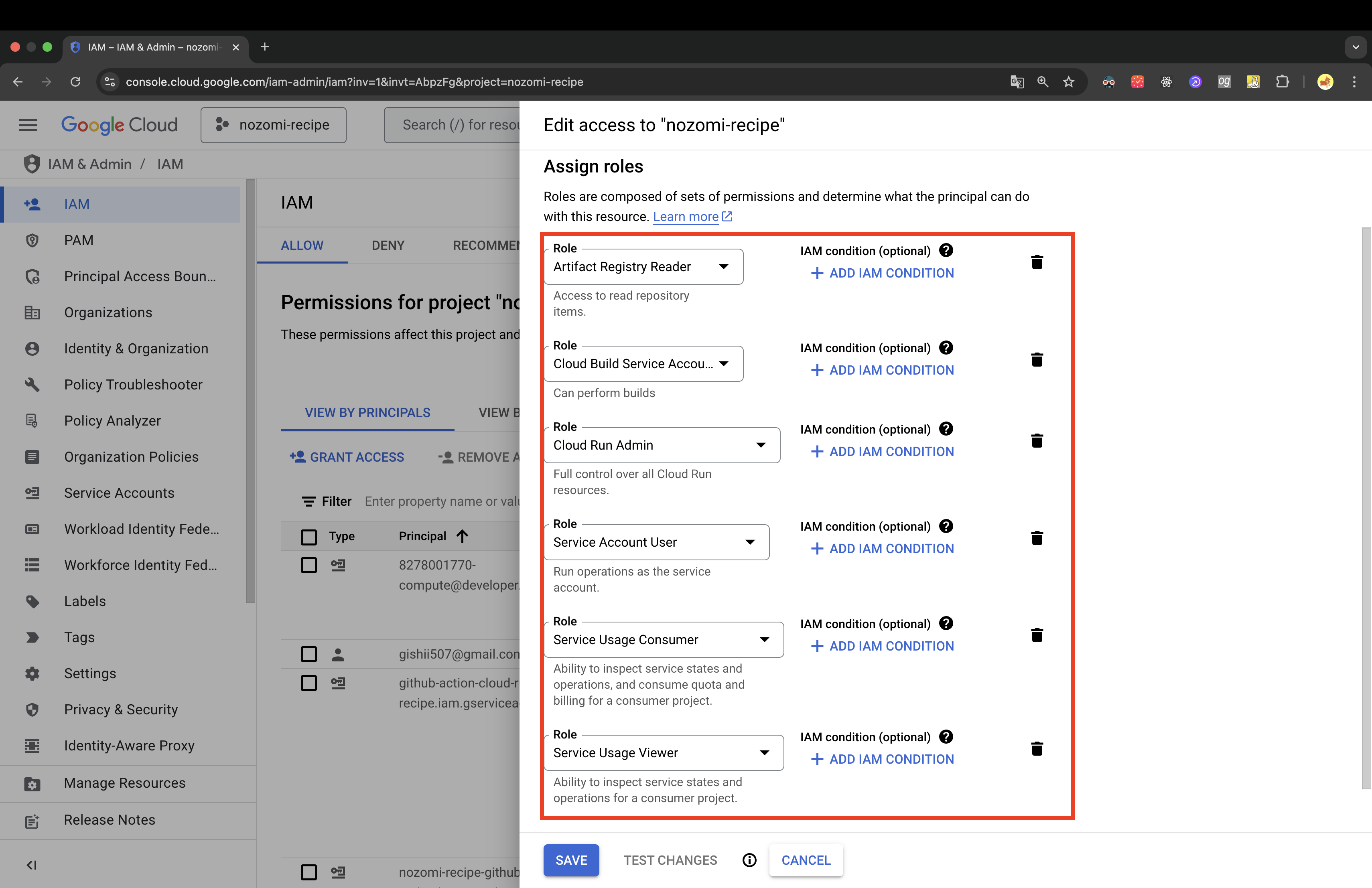
Github Actionで使用するGoogle Cloudのサービスアカウントを作成します。サービスアカウントには最低限、以下の権限が必要なので付与しておきます。
# サービスアカウントに必要な権限を付与
gcloud projects add-iam-policy-binding <PROJECT_ID> \
--member="serviceAccount:<SERVICE_ACCOUNT_EMAIL>" \
--role="roles/run.admin"
gcloud projects add-iam-policy-binding <PROJECT_ID> \
--member="serviceAccount:<SERVICE_ACCOUNT_EMAIL>" \
--role="roles/artifactregistry.reader"
gcloud projects add-iam-policy-binding <PROJECT_ID> \
--member="serviceAccount:<SERVICE_ACCOUNT_EMAIL>" \
--role="roles/cloudbuild.builds.builder"
gcloud projects add-iam-policy-binding <PROJECT_ID> \
--member="serviceAccount:<SERVICE_ACCOUNT_EMAIL>" \
--role="roles/iam.serviceAccountUser"
gcloud projects add-iam-policy-binding <PROJECT_ID> \
--member="serviceAccount:<SERVICE_ACCOUNT_EMAIL>" \
--role="roles/serviceusage.serviceUsageConsumer"
gcloud projects add-iam-policy-binding <PROJECT_ID> \
--member="serviceAccount:<SERVICE_ACCOUNT_EMAIL>" \
--role="roles/serviceusage.serviceUsageViewer"
# プレースホルダーの説明:
# <PROJECT_ID>: GCPプロジェクトID(例:my-project)
# <SERVICE_ACCOUNT_EMAIL>: サービスアカウントのメールアドレス(例:my-service-account@my-project.iam.gserviceaccount.com)コンソール上での見え方は、以下になります。

Github Actionシークレットの設定
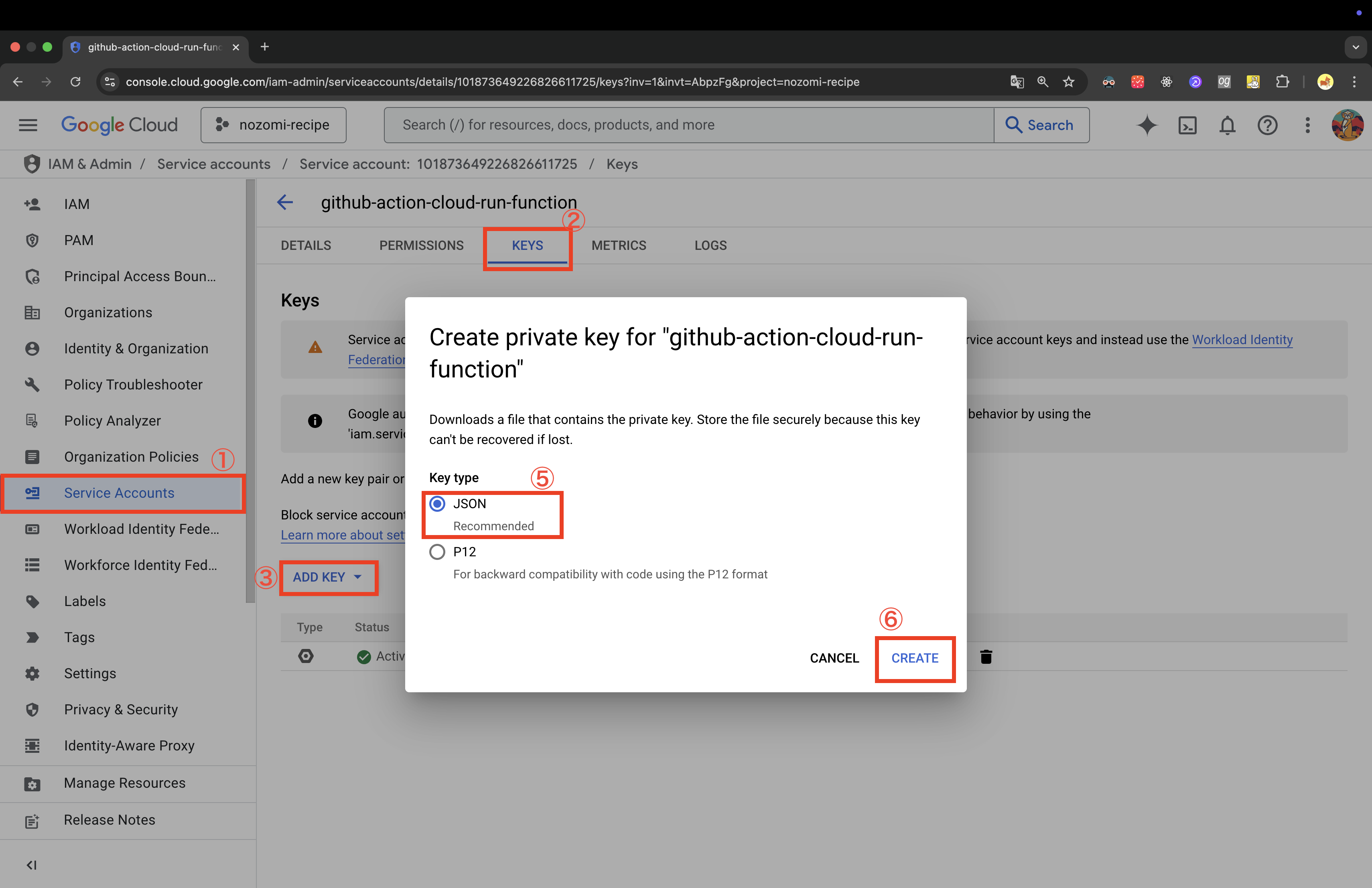
サービスアカウントの鍵を作成
Gtihub Actionのシークレットに登録するサービスアカウントの鍵を作成します。(GUIの操作順:Service Account>Keys>Add Key>Key Type(Json)>Create)

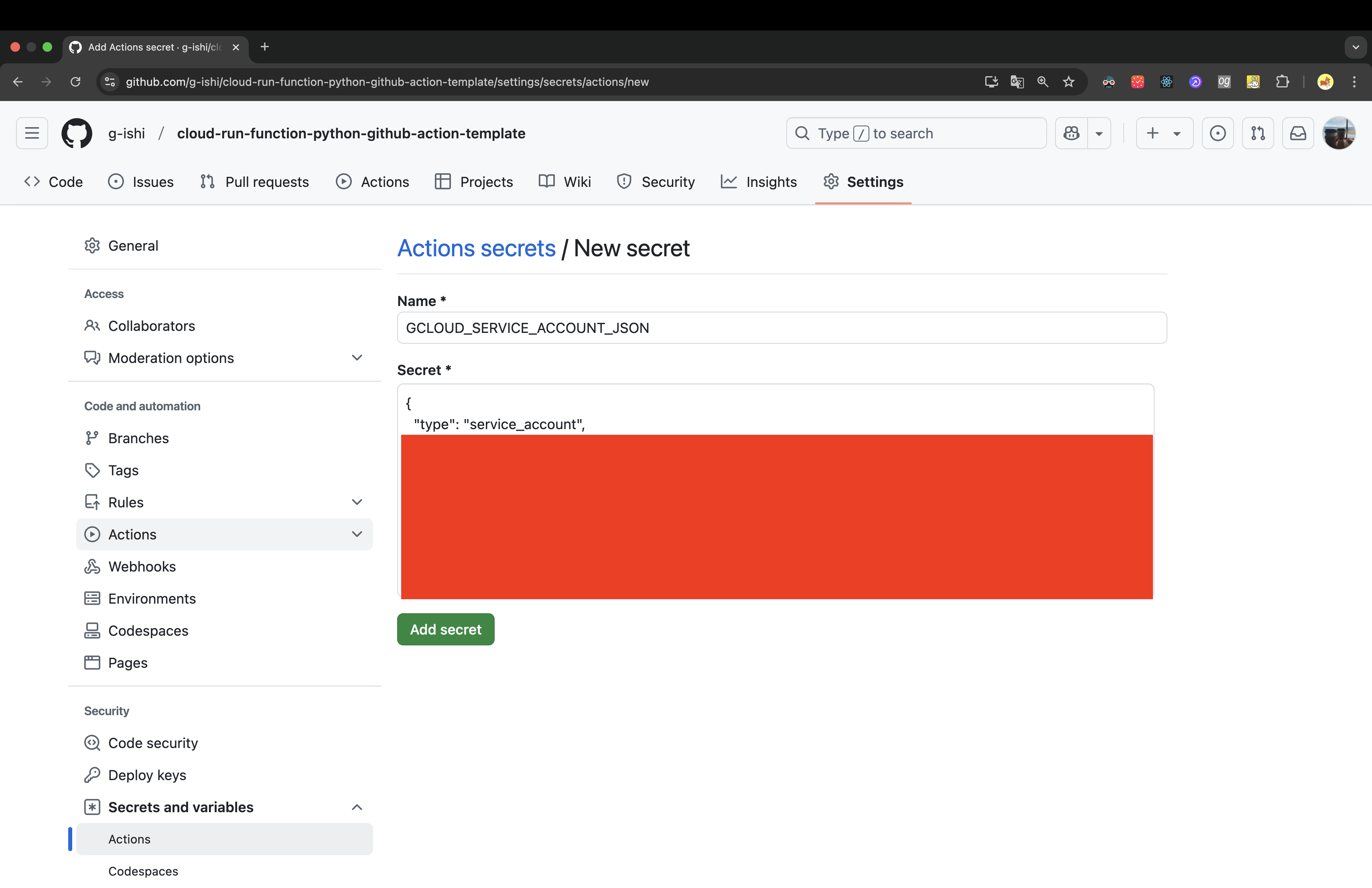
Github Actionシークレットの作成
GCLOUD_SERVICE_ACCOUNT_JSONという変数名で、先ほど作成した鍵を登録します。

以上でGithub Actionの設定は完了です。リポジトリにCommitするとワークフローが起動するようになります。
おわりに
本記事ではCloud Run Functionの開発環境の整備から、デプロイの自動化までを行いました。Cloud Run Functionは無料枠もあり、管理コストもほぼかからないため、個人開発の強い味方になってくれます。開発環境を構築しておくと、デプロイを待たずにコードの動作確認をすることができるので、効率的に開発を進めることができます。
最後までご覧いただきありがとうございました。

通りすがりのラマ🦙
このブログでは個人開発で得た知見や興味のあるテクノロジーに関する記事を執筆します。 日々公開されている情報に助けられているので、自分が得た知見も世の中に還元していければと思います。 解決できないバグに出会うと、草を食べます。🦙🌿 経歴: 情報工学部→日系SIer→外資系IT企業 興味: Webアプリケーション開発、Webデザイン、AI 趣味: 個人開発、テニス