【Supabase】Next.jsでGoogle ソーシャルログインを実装する方法(前編)
前編と後編に分けて、SupabseでGoogle ソーシャルログインを実装する方法をまとめます。前編では前提知識となる「Googleでログイン」ボタンを解説します。これを理解しておくことで、スムーズにSupabaseでの開発に入ることができます。


サムネイルはUnsplashのSilas Köhlerが撮影した写真
はじめに
Webアプリケーションで、ログインは非常に一般的な要件です。しかし、自前でログインを実装するのはセキュリティの観点から好ましくありません。Supabaseを使うと簡単にログイン機能をアプリケーションに組み込むことができます。
本記事では、Supabaseを使ったSocial Login(Google)の実装方法をまとめます。長くなってしまったので、前編と後編に分けています。前編では前提知識となる「Googleでログイン」ボタンについてまとめています。
本記事で解説する内容
- Googleが提供している「Googleでログイン」ボタンの種類や実装方法(前編)←本記事
- Supabaseを使ったGoogleでのSocial Loginの実装方法(後編)
結論
- 本記事で解説するソースコードはこちらにあります。
- 公式ドキュメントはこちらです
- https://supabase.com/docs/guides/auth/social-login/auth-google?queryGroups=platform&platform=web#one-tap-with-nextjs
- 基本はドキュメント通りに作業すれば実装できますが、一部前提知識がないとわかりにくい箇所があるので、補足しながら解説します
SupabaseのSocial Login(Google)の実装方法は2通り
SupabaseでGoogleを使ったSocial Loginを実装する方法は2種類あります。自前でログインボタンを実装する方法と、Googleが提供しているログインボタンを使用する方法です。
For web applications, you can set up your signin button two different ways:
- Use your own application code for the button.
- Use Google's pre-built sign-in or One Tap flows.
本記事では、後者の「Use Google's pre-built sign-in or One Tap flows.」に焦点を当てて解説します。「Googleでログイン」ボタンを理解しておくと、Supabaseでの実装がスムーズになるので、前編では「Googleでログイン」ボタンを解説します。
Google‘s pre-built sign-inとは
日本語では「Googleでログイン」ボタンを呼ばれる、Googleが提供しているログインボタンになります。(以降、「Googleでログイン」ボタンを呼びます)公式ドキュメントはこちらです。
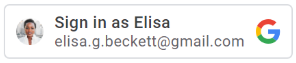
画面上では以下のような見た目で表示されます。

使うメリット
「Googleでログイン」ボタンには、以前にそのWebサイトでログインしたことがある場合に、候補となるアカウントをボタン上に表示してくれます。これにより、同じWebサイトで誤って複数のアカウントを作ることを避けられます。
このボタンを使うことで、よりよいログインUXを提供できます。詳細はこちらのドキュメントを参照ください。
実装方法は2種類ある
「Googleでログイン」ボタンをアプリケーションに組み込むには、2種類の方法があります。いずれの方法でもGoogleが提供しているscriptを利用して、ボタンを特定のid属性(g_id_onload、g_id_signin)を含むHTML要素にレンダリングしています。
HTMLを使用する方法
<html>
<body>
<script src="https://accounts.google.com/gsi/client" async></script>
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-auto_prompt="false"
>
</div>
<div class="g_id_signin"
data-type="standard"
data-size="large"
data-theme="outline"
data-text="sign_in_with"
data-shape="rectangular"
data-logo_alignment="left">
</div>
<body>
</html>引用元:HTMLを使用する方法
またログインUIの見た目は、こちらのページでカスタマイズすることができます。
<html>
<body>
<script src="https://accounts.google.com/gsi/client" async></script>
<script>
function handleCredentialResponse(response) {
console.log("Encoded JWT ID token: " + response.credential);
}
window.onload = function () {
google.accounts.id.initialize({
client_id: "YOUR_GOOGLE_CLIENT_ID"
callback: handleCredentialResponse
});
google.accounts.id.renderButton(
document.getElementById("buttonDiv"),
{ theme: "outline", size: "large" } // customization attributes
);
google.accounts.id.prompt(); // also display the One Tap dialog
}
</script>
<div id="buttonDiv"></div>
</body>
</html>ワンタップについて
ドキュメント上はセクションが独立しており、別の認証フローのようにも思いますが、「Googleでログイン」ボタンのオプションの1つと捉えるとわかりやすいと思います。
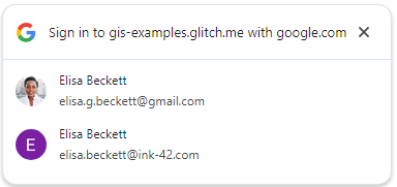
ワンタップを有効にすると、より利便性の高い(ユーザ操作が少ない)ログインフローを提供することができます。ワンタップは画面上は以下のようなポップアップが表示されます。詳しい認証フローはこちらを参照ください。

実装方法
ワンタップはコードの追加・削除をするだけで有効化できます。
HTMLでの実装方法
data-auto_prompt="false"を削除するとワンタップが有効になります。
<html>
<body>
<script src="https://accounts.google.com/gsi/client" async></script>
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-auto_prompt="false" // ←この属性を削除するとワンタップが有効になる
>
</div>
<div class="g_id_signin"
data-type="standard"
data-size="large"
data-theme="outline"
data-text="sign_in_with"
data-shape="rectangular"
data-logo_alignment="left">
</div>
<body>
</html>JavaScriptでの実装方法
google.accounts.id.prompt();を追加するとワンタップが有効になります。
<html>
<body>
<script src="https://accounts.google.com/gsi/client" async></script>
<script>
function handleCredentialResponse(response) {
console.log("Encoded JWT ID token: " + response.credential);
}
window.onload = function () {
google.accounts.id.initialize({
client_id: "YOUR_GOOGLE_CLIENT_ID"
callback: handleCredentialResponse
});
google.accounts.id.renderButton(
document.getElementById("buttonDiv"),
{ theme: "outline", size: "large" } // customization attributes
);
google.accounts.id.prompt(); // also display the One Tap dialog ←このコードを入れるとワンタップが有効になる
}
</script>
<div id="buttonDiv"></div>
</body>
</html>以上が、Googleが提供している「Googleでログイン」ボタンになります。
おわりに
前編では、「Googleでログイン」ボタンをまとめました。「Googleでログイン」ボタンを使うことで、実装コストを抑えながらGoogleが提供するUXをユーザに提供できます。後編では、「Googleでログイン」ボタンとSupabaseを組み合わせ、Next.jsアプリケーションにSocial Login機能を実装します。

通りすがりのラマ🦙
このブログでは個人開発で得た知見や興味のあるテクノロジーに関する記事を執筆します。 日々公開されている情報に助けられているので、自分が得た知見も世の中に還元していければと思います。 解決できないバグに出会うと、草を食べます。🦙🌿 経歴: 情報工学部→日系SIer→外資系IT企業 興味: Webアプリケーション開発、Webデザイン、AI 趣味: 個人開発、テニス