【アーキテクチャ公開】コメント投稿Chrome拡張機能 | React / Hasura / Firebase / Neon
任意のWebページに対して、コメント投稿ができるChrome拡張機能のアーキテクチャを公開します。これからChrome拡張機能を開発する方の参考になれば幸いです。サービスについても簡単に概要を紹介するので、興味ある方は触っていただけると幸いです。


はじめに
本記事では同僚のデザイナーさんと一緒に開発したサービスのアーキテクチャを公開します。このサービスは任意のWebページにコメントをすることができるChrome拡張機能です。
コメントができない記事やサイトでもこのサービスを通じて自由にコメントできます。興味ある方はこちらから詳細をご覧ください。
サービスの機能概要
コメント投稿Chrome拡張機能(以下、本サービス)は、以下の機能を持ちます。
- コメント投稿機能
- コメントの投稿、返信ができる
- リアクション機能
- コメントや返信に対して、いいね等のリアクションをすることができる
- マイページ機能
- ログイン後、自身のコメント一覧やバッジ獲得状況を確認できる
- バッジ機能
- ユーザのステータス(コメント数やいいね数など)に応じたバッジの獲得
今後も機能を追加していく予定ですが、初回リリースにおいてはこれらの機能を含めることを念頭にアーキテクチャを考えました。
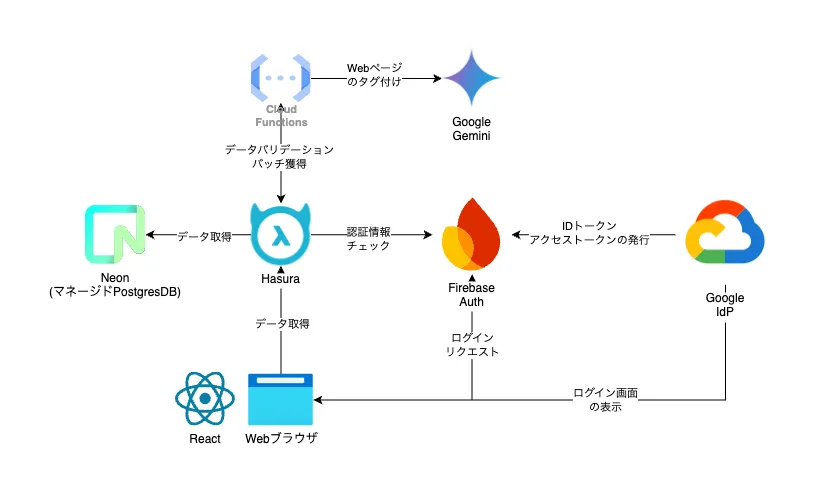
アーキテクチャ図

- Chrome拡張機能
- React
- クライアントアプリケーションとしてブラウザ側で動作。
- ユーザインターフェースの提供。
- React
- バックエンドAPI
- Hasura
- GraphQLエンドポイントの提供及び、FirebaseAuthと連携した認証チェックを実施。
- Hasura
- DB
- Neon
- データ永続化を担当。
- Neon
- 認証
- Firebase Auth
- GoogleをIdpとしたソーシャルログイン機能を提供。
- Google Idp
- Idpとして認証機能を担当。
- Firebase Auth
- バッチ/オンデマンド処理
- Cloud Functioin
- バックエンドAPIへの入力データのバリデーションや、ページへのタグ付け(Webページの分類、例えばニュースサイトには「ニュース」というタグをつける)などのオンデマンド処理を実施。
- バッジ獲得処理などのバッチ処理を実施。
- Cloud Functioin
- 生成AI
- Gemini
- Cloud Functionによる、ルールベースではないページへのタグ付け機能に使用。
- Gemini
テクノロジー選定
初めてのChrome拡張機能の開発だったため、なるべくGoogleが提供しているサービスを使用するようにしました。(Googleが提供しているドキュメントが多くあることが予想されたため。)
Chrome拡張機能
実装する機能が多くあり、コンポーネントベースで開発を進めたかったので、こちらのテンプレート(React/TypeScript)を使用して開発を進めました。
シンプルな機能のChrome拡張機能であれば、js/html/cssのみでも十分だと思います。Chrome拡張機能の仕組みに由来するアプリケーションを実装する上での学びや良いとされる設計パターン等もありましたが、これらについては別の記事で解説します。
バックエンドAPI
GraphQLを勉強してみたかったこともあり、Hasuraを採用しました。バックエンドAPIのコードを1行も書くことなく、GraphQLエンドポイントが生成できるので、かなり開発時間を短縮できました。
ただ、Firebase Authとの認証連携の設定が少し複雑で、環境構築に時間がかかりました。こちらの設定方法については、後日記事にまとめたいと思います。
DB
Neonを採用してます。色々な技術記事でもすでに紹介されていますが、寛大な無料枠がある点が大きな魅力です。
認証
Firebase Authを採用しています。調査した際にGoogleの公式ドキュメントのサンプルややってみた系の記事でFirebase Authが使われていたので、それに習いました。同じGoogleのサービスであるため、Chrome拡張機能との親和性も高いのではないか、という思いもありました。
私は試せてないですが、SupabaseでもChrome拡張機能に対してログイン機能を提供することができるようです。今後もう一度認証機能付きのChrome拡張機能を開発する際は、Supabaseを採用するかもしれません。
バッチ/オンデマンド処理
Cloud Functionを採用しています。バックエンドAPI(Hasura)をCloud Runにデプロイしていました。あえて別ベンダーのFaaSを使う理由もなかったため。親和性や管理の手間を考え、バッチ/オンデマンド処理はCloud Functionにデプロイしました。
生成AI
Gemini Proを使用しています。こちらは無料枠があったため採用しています。ChatGPTやClaudeでは、APIはトークン数に応じた従量課金です。
用途としても単純な分類タスクを行わせるだけなので、Gemini Proで十分だと判断しました。
おわりに
最後までご覧いただきありがとうございます。Chrome拡張機能を開発する機会は、通常のWebアプリと比較すると少ないと思います。本記事が少しでも参考になれば幸いです。
また、本サービスはまだまだユーザ数が少ないので、今なら古参ユーザになるチャンスです。☺️ ぜひいろんな方に触っていただけると大変嬉しく思います。フィードバック・レビュー大歓迎です。
人気記事

通りすがりのラマ🦙
このブログでは個人開発で得た知見や興味のあるテクノロジーに関する記事を執筆します。 日々公開されている情報に助けられているので、自分が得た知見も世の中に還元していければと思います。 解決できないバグに出会うと、草を食べます。🦙🌿 経歴: 情報工学部→日系SIer→外資系IT企業 興味: Webアプリケーション開発、Webデザイン、AI 趣味: 個人開発、テニス