検証作業を効率化!デスクトップのChrome DevToolsでエミュレータをリモートデバッグする方法
スマホ実機がなくても大丈夫!この記事では、Android Studioのエミュレータと開発PCのChrome DevToolsを連携させて、モバイルサイトの検証作業を劇的に効率化する方法を解説します。シンプルな4ステップで設定でき、CSS調整やJavaScriptデバッグがデスクトップと同じ感覚で行えるようになります。


デスクトップのChrome DevToolsにエミュレータのChromeを接続する方法
はじめに
モバイルデバイス向けのウェブサイトやアプリケーションを開発するとき、実機がなくてもAndroidエミュレータを使用してテストできることは非常に便利です。さらに、エミュレータで動作するChromeブラウザをデスクトップのChrome DevToolsに接続することで、モバイル環境でのデバッグが格段に効率的になります。
この記事では、Android StudioのエミュレータでChromeを起動し、デスクトップのChrome DevToolsに接続する方法を詳しく解説します。この方法を使えば、実機がなくてもモバイル環境でのデバッグが可能になります。
前提条件
- デスクトップにGoogle Chromeがインストールされていること
- Android Studioがインストールされていること
- インターネット接続が安定していること
手順
1. Android Studioでエミュレータを起動する
-
Android Studioを起動します。
-
プロジェクトを開くか、新しいプロジェクトを作成します。
-
画面上部のツールバーにある「AVD Manager」ボタンをクリックします。もしくは、
Tools > AVD Managerメニューから開くこともできます。
-
すでに作成済みのエミュレータがある場合は、そのエミュレータの「Actions」列にある再生ボタン(▶)をクリックして起動します。
-
新しいエミュレータを作成する必要がある場合は、「Create Virtual Device」ボタンをクリックし、ウィザードに従ってエミュレータを設定します。
カテゴリ 推奨設定 デバイス Pixel 3 や Pixel 4 などの一般的なデバイス システムイメージ x86または x86_64 アーキテクチャのAPI Level 29以上のもの AVD名 わかりやすい名前(例:Pixel4_API30) -
エミュレータが起動するまで待ちます。
2. エミュレータでChromeブラウザを起動する
- エミュレータが完全に起動したら、ホーム画面からアプリ一覧を開きます。
- アプリ一覧から「Chrome」アイコンをタップして起動します。
- 初回起動時は利用規約などが表示されるので、同意して進みます。
3. デスクトップのChromeでDevToolsを開く
- デスクトップのChromeブラウザを起動します。
- アドレスバーに
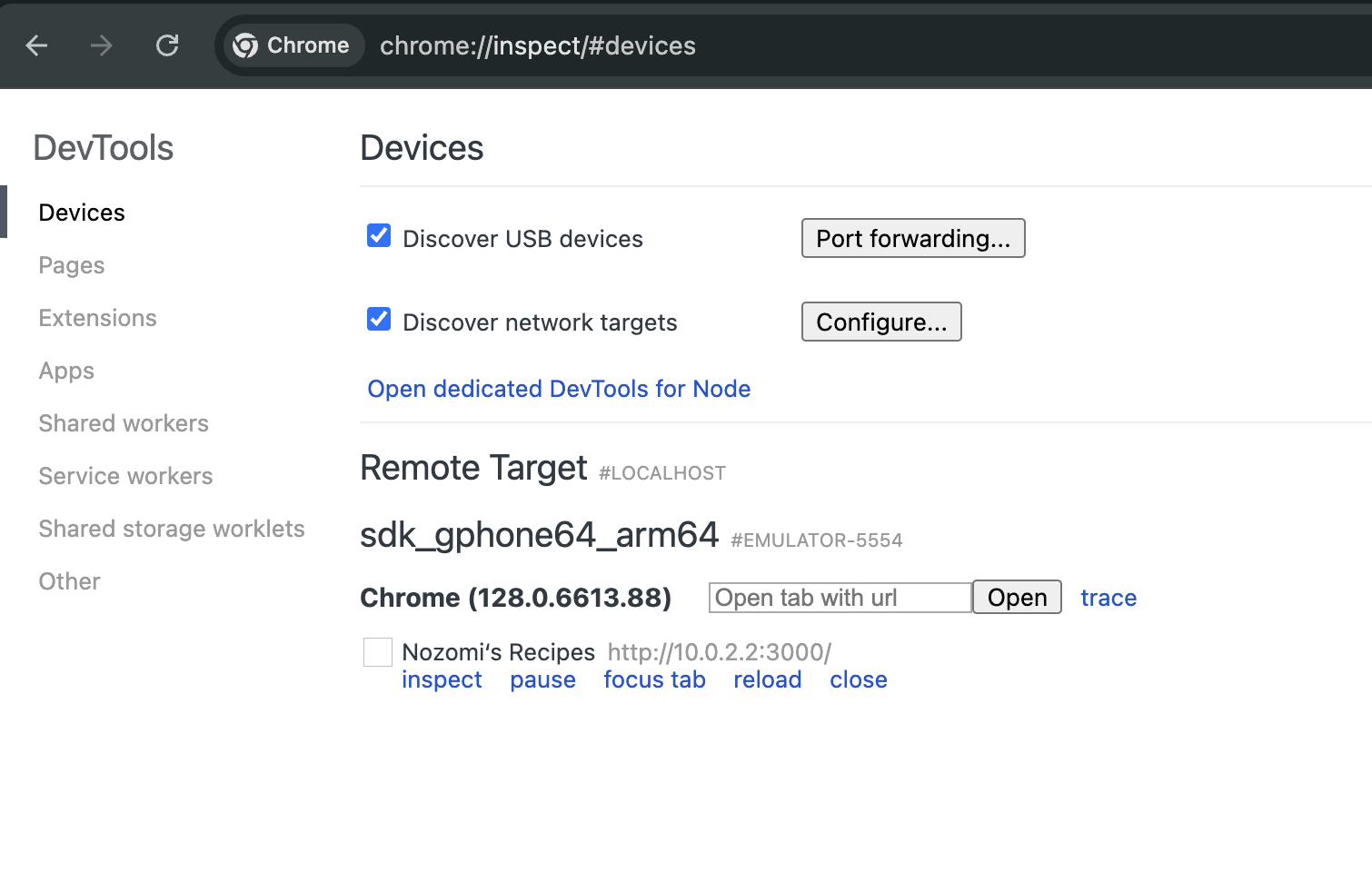
chrome://inspect/#devicesと入力し、Enterキーを押します。 - 以下のような画面が表示されます。

4. エミュレータのChromeと接続する
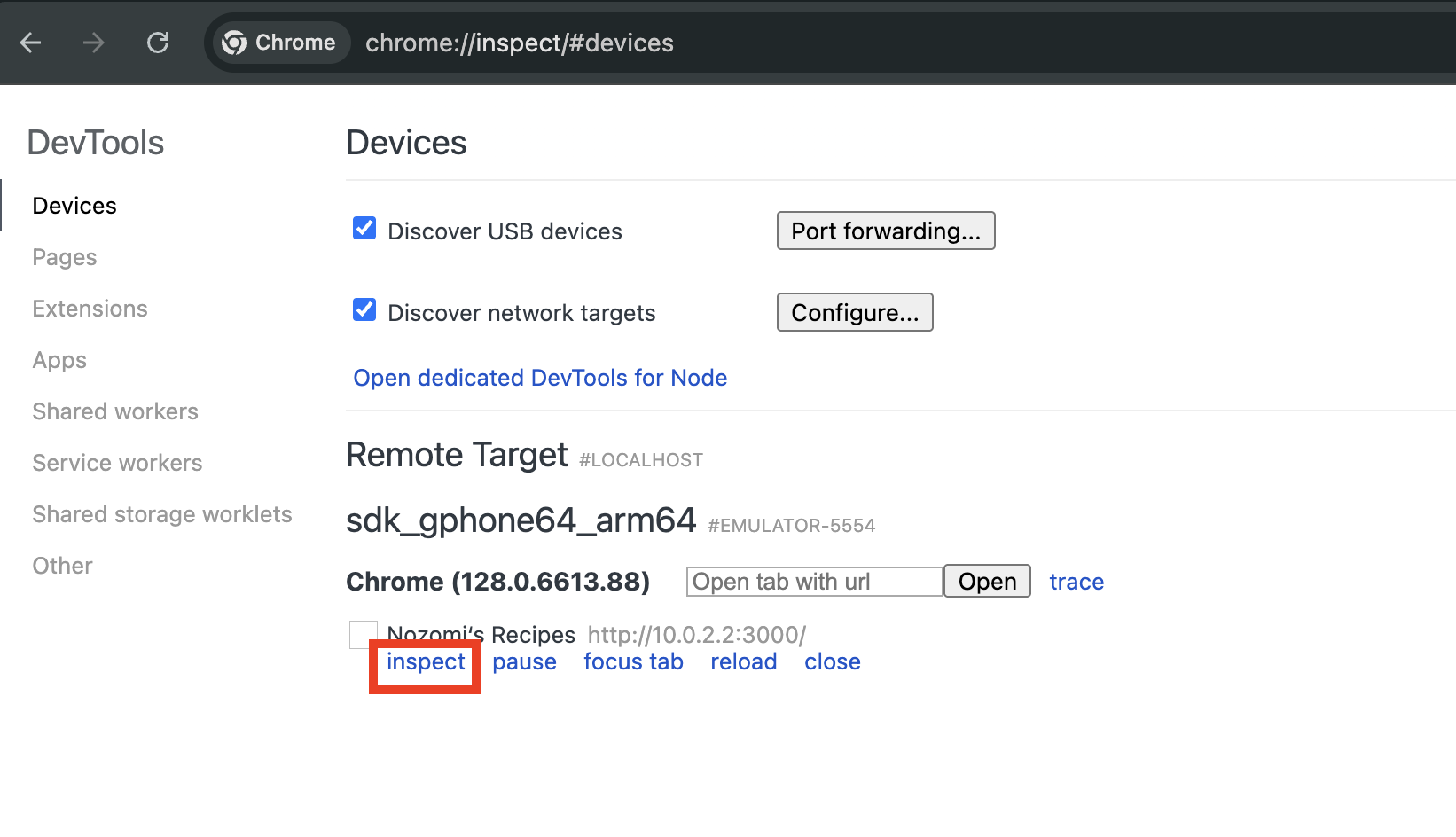
chrome://inspect/#devicesページの「Remote Target」セクションに、起動中のエミュレータが表示されるまで待ちます。- エミュレータのChromeブラウザに表示されているタブが一覧表示されます。
- デバッグしたいタブの下にある「inspect」リンクをクリックします。

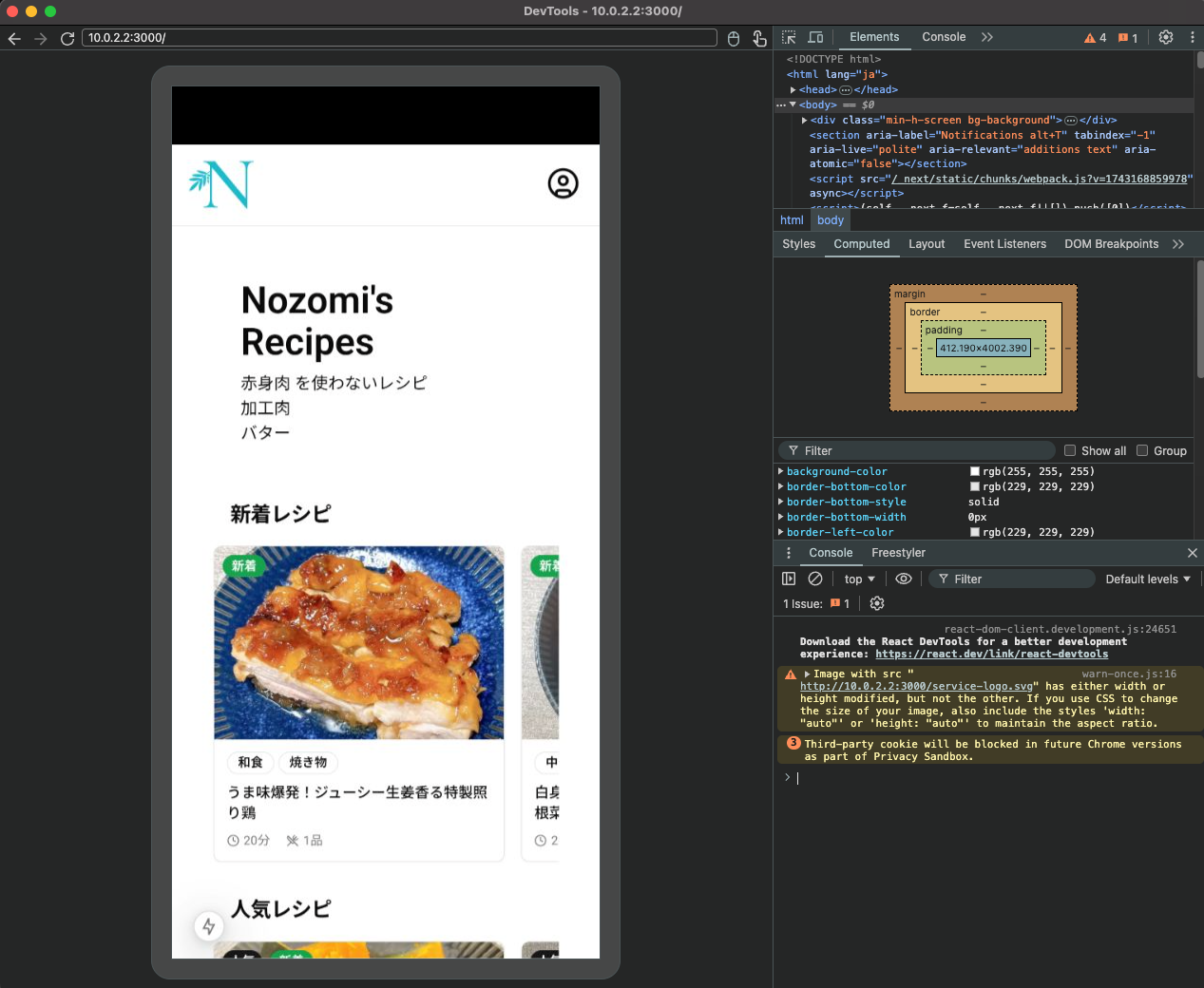
- 新しいDevToolsウィンドウが開き、エミュレータのChromeブラウザと接続されます。
これでDevtoolsを使い、エミュレータのChromeで開いているアプリケーションをデバックすることができます。

5. 接続の確認とデバッグ
-
新しく開いたDevToolsウィンドウで、通常のデバッグ作業と同様に以下のことができます:
- HTML/CSSの検証と編集
- JavaScriptのデバッグ
- ネットワークリクエストの監視
- パフォーマンスの分析
- コンソールの使用
-
エミュレータのChromeで操作を行うと、DevToolsウィンドウにリアルタイムで反映されます。
トラブルシューティング
-
エミュレータが表示されない場合
- エミュレータのChromeが最新バージョンであることを確認してください。
- エミュレータを再起動してみてください。
- デスクトップのChromeも最新バージョンに更新してみてください。
-
接続が頻繁に切れる場合
- エミュレータに割り当てるRAMを増やしてみてください。
- コンピュータのリソース使用状況を確認し、他の重いアプリケーションを閉じてみてください。
-
インスペクトボタンが表示されない場合
- エミュレータのChromeでウェブページを開いていることを確認してください。
chrome://inspect/#devicesページをリロードしてみてください。
まとめ
この記事では、Android StudioのエミュレータでChromeを起動し、デスクトップのChrome DevToolsに接続する方法を解説しました。この方法を使うことで、実機がなくてもモバイル環境でのウェブサイトやアプリケーションのデバッグが可能になります。
モバイル向けウェブ開発では、様々な画面サイズやデバイス特性に対応する必要があります。エミュレータとDevToolsを組み合わせることで、効率的にデバッグを行い、ユーザーエクスペリエンスを向上させることができます。
参考リンク

通りすがりのラマ🦙
このブログでは個人開発で得た知見や興味のあるテクノロジーに関する記事を執筆します。 日々公開されている情報に助けられているので、自分が得た知見も世の中に還元していければと思います。 解決できないバグに出会うと、草を食べます。🦙🌿 経歴: 情報工学部→日系SIer→外資系IT企業 興味: Webアプリケーション開発、Webデザイン、AI 趣味: 個人開発、テニス




.svg)
