Chrome DevtoolsでNetworkをOfflineにしてもページが表示される問題と解決策
PWAのオフライン動作テスト時に、Chrome DevtoolsのOfflineモードを使ってもページが表示され続ける場合、原因はブラウザキャッシュ。解決にはキャッシュクリア、強制リロード、シークレットウィンドウといった対策が有効。


結論
Chrome DevtoolsでNetworkをOfflineに設定してもページが表示されてしまう場合は、ブラウザのキャッシュが原因です。この問題を解決するには、サイトのキャッシュデータを完全にクリアする必要があります。
はじめに
プログレッシブウェブアプリケーション(PWA)の開発やテストを行っている際、オフライン時の動作を確認することは非常に重要です。PWAの大きな特徴の一つは、ネットワーク接続がない状態でもアプリケーションが機能し続けることだからです。
Chrome DevtoolsのNetwork機能を使えば、オフライン環境をシミュレートすることができます。しかし、時にはNetworkパネルで「Offline」モードに切り替えても、ページが予期せず表示され続けるケースがあります。これはService Worker(SW)でキャッシュを設定していないにも関わらず起こることがあり、開発者を混乱させます。
問題の詳細
以下のような状況に遭遇したことはありませんか?
- Chrome DevtoolsでNetworkを「Offline」に設定している
- Service Workerを実装していない、またはキャッシュ機能を有効にしていない
- それでもブラウザはページを表示し続ける
これは、ブラウザがさまざまな方法でコンテンツをキャッシュしているために起こります。特に:
- HTTPキャッシュ: ブラウザの通常のHTTPキャッシュ機構
- Back/Forward Cache (bfcache): 高速なページナビゲーションのために保存されるキャッシュ
- メモリキャッシュ: ブラウザのメモリ内に保持される一時的なキャッシュ
これらのキャッシュ機構が、意図せずオフラインモードでもページを表示させる原因となっています。
対策方法
この問題に対処するための最も効果的な方法は、ブラウザのキャッシュデータをクリアすることです。以下の方法を順番に試してみましょう。一つで解決しない場合は、次の方法を試すことをお勧めします:
1. キャッシュデータのクリア
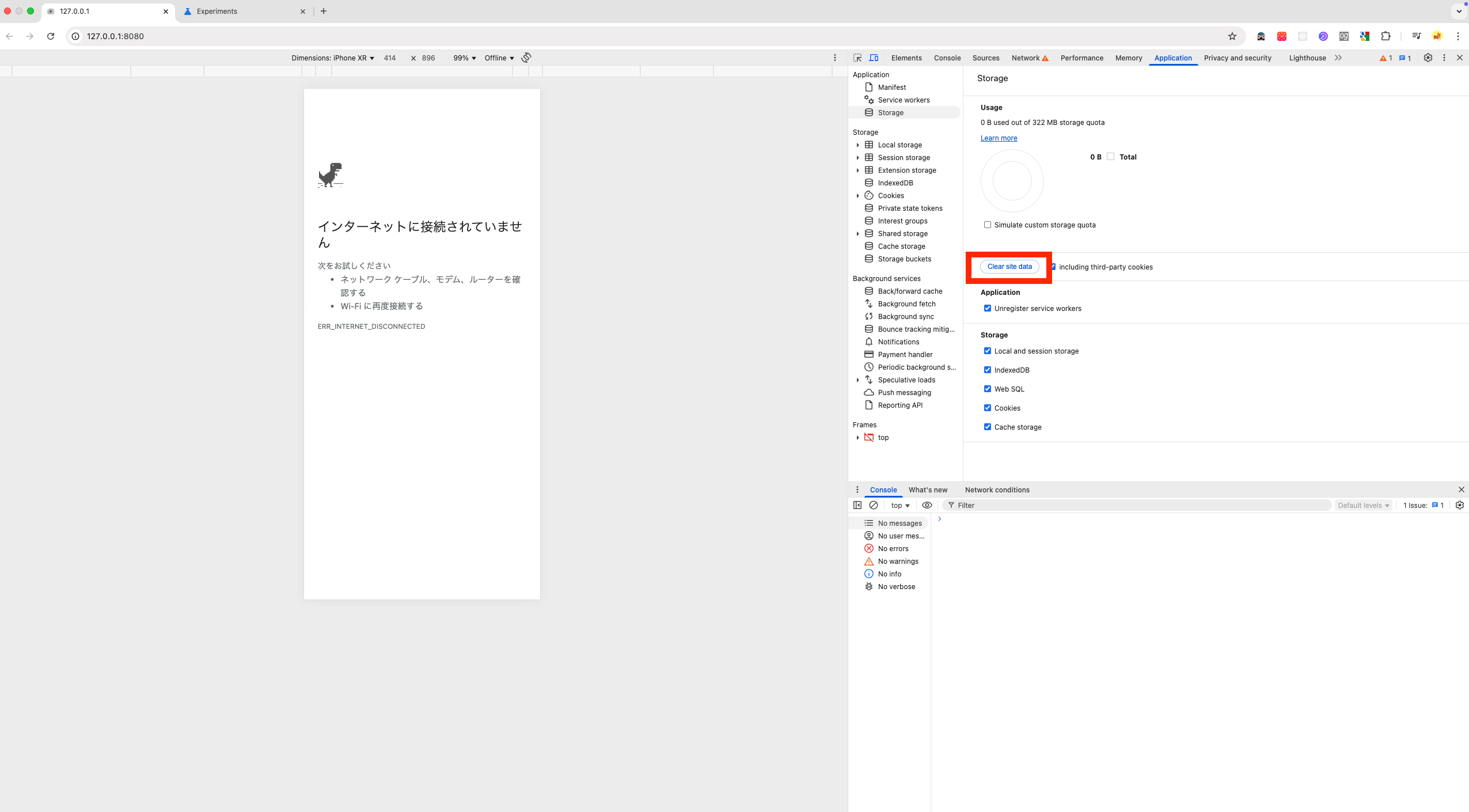
- Chrome DevtoolsのApplicationパネルを開きます
- 左側のサイドバーで「Storage」セクションを展開します
- 「Clear site data」ボタンをクリックします

2. キャッシュを無効にした状態でリロード
キャッシュを完全に無視してページをリロードするには:
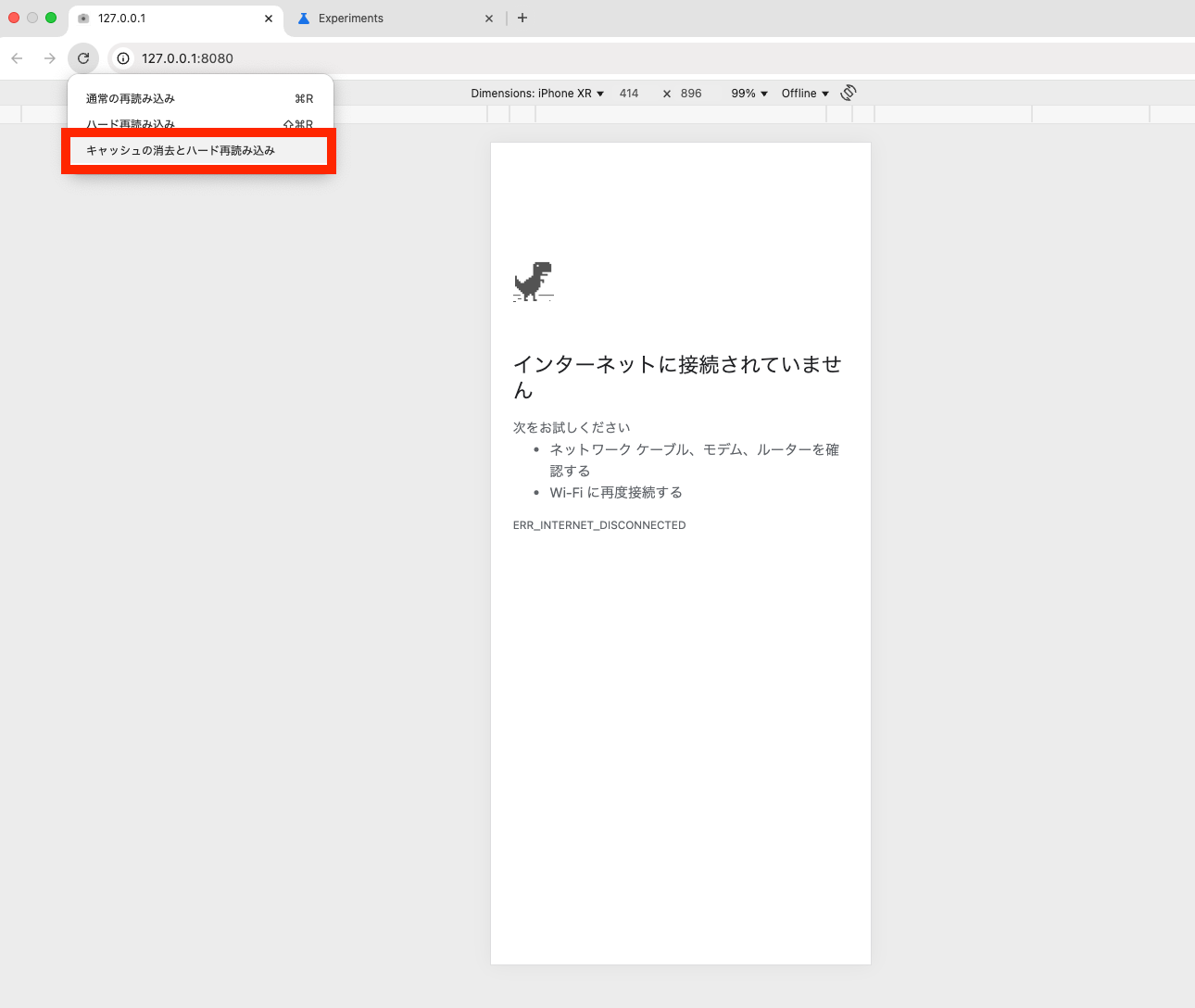
- リロードボタンを右クリックします
- 「Empty Cache and Hard Reload」を選択します

3. シークレットウィンドウでテスト
上記の方法でも問題が解決しない場合は、シークレットウィンドウ(プライベートブラウジング)を使用すると、ほぼ確実に新鮮な状態でテストできます:
Ctrl+Shift+N(Windows/Linux)またはCmd+Shift+N(Mac)でシークレットウィンドウを開きます- サイトにアクセスし、DevtoolsでOfflineモードに設定します
注意: これらの方法は順番に試すことをお勧めします。多くの場合、方法1のキャッシュクリアだけで解決しますが、問題が解決しない場合は方法2、それでも解決しない場合は方法3と進んでください。
詳細な確認方法
キャッシュの動作を詳細に確認したい場合は、以下の手順も有効です:
- Network パネルで「Disable cache」オプションを有効にする
- Application パネルの「Cache Storage」セクションを確認する
終わりに
Chrome DevtoolsのOfflineモードは開発プロセスの中で非常に便利なツールですが、ブラウザの多層的なキャッシュ機構によって予期せぬ動作をすることがあります。適切な方法でキャッシュをクリアすることで、より正確にオフライン動作をテストすることができます。
このような問題に直面した場合、忍耐強くさまざまなキャッシュクリア方法を試してみてください。それでも問題が解決しない場合は、ブラウザのキャッシュ動作について更に詳しく調査することで、問題の根本原因を特定できるかもしれません。
PWA開発において、オフライン動作は重要な機能の一つです。適切なテスト環境を整えることで、ユーザーに信頼性の高いオフライン体験を提供できるアプリケーションの開発が可能になります。
参考リンク

通りすがりのラマ🦙
このブログでは個人開発で得た知見や興味のあるテクノロジーに関する記事を執筆します。 日々公開されている情報に助けられているので、自分が得た知見も世の中に還元していければと思います。 解決できないバグに出会うと、草を食べます。🦙🌿 経歴: 情報工学部→日系SIer→外資系IT企業 興味: Webアプリケーション開発、Webデザイン、AI 趣味: 個人開発、テニス




.svg)
