【アーキテクチャ公開】レシピサイト | Next.js / microCMS / Hasura / Neon
個人で開発したレシピサイトのアーキテクチャを公開します。それぞれのテクノロジースタックの選定理由をまとめています。

.webp)
はじめに
本記事では個人で開発したレシピサービスのアーキテクチャを紹介します。それぞれのテクノロジースタックの選定理由も記述するので参考になれば幸いです。レシピサービスはこちらです。よければ覗いて見てください。
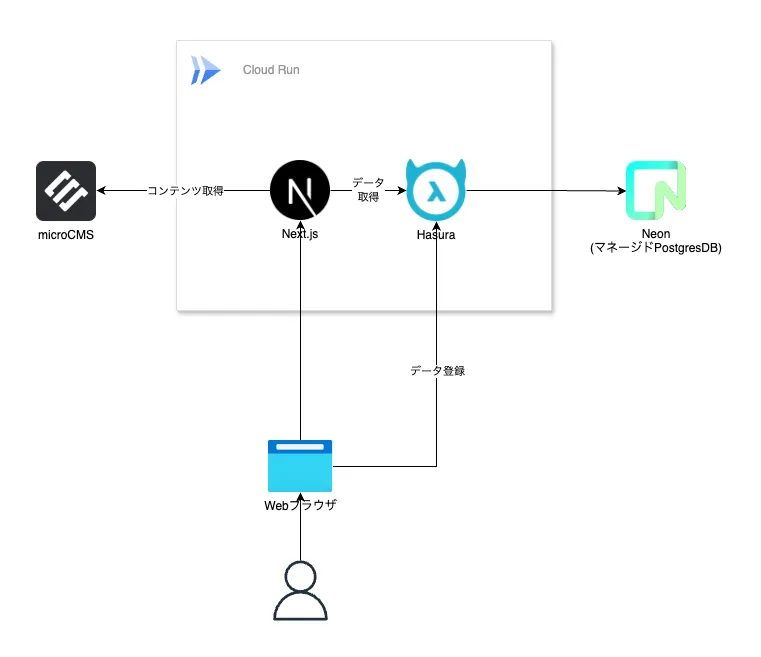
アーキテクチャ全体図

アーキテクチャ全体は上記の構成になっています。
- フロントエンド
- Next.js
- コンテンツ管理
- microCMS
- バックエンド
- Hasura(セルフホスト)
- DB
- Neon(マネージド)
サービス概要
microCMSで管理しているレシピデータをもとに、コンテンツの生成を行う構成になっています。Next.jsのStatic Renderingを使っています。
バックエンドには、レシピに関連するデータを保存(いいね、閲覧数、など)しています。
テクノロジー選定
大方針
まずは早くリリースをしたかったので、大きな方針としては以下を意識し選定しています。
- 学習コストが低い
- すでに使ったことがあるテクノロジーがあればそれを優先する
- コストが低い
- 環境構築が簡単、コーディング量が少ない、運用が楽、お金がかからない
- 使えるリソース(人、時間、お金)が限られているため、開発・運用・金銭コストが低いこと
フロントエンド
自分が使い慣れていることもあり、リリース速度を優先するためにNext.js v15を採用しました。将来的にGoogle Adsenseなどの広告も入れることを考え、デプロイ先はVercelではなくCloud Runにしています。
機会があれば、RemixやSvelteKitなども検討してみたいです。
コンテンツ管理
microCMSとPayloadを比較し、microCMSを採用しました。
microCMS
メリット
- 寛大な無料枠(Hobby)がある
- レシピサイトで、大量の画像を扱う予定であったため、メディアのストレージ容量が無制限なのが魅力的
- imgixと統合した画像APIを提供しており、画像の扱いが簡単
- imgixのFreeプランでは、画像は1000枚までなのでこれも無料で使えるのはとてもありがたい
- 国産CMSであり日本語ドキュメントが充実している
- サポートにも日本語で問い合わせが可能。(実際に開発中不具合がありサポートの方に問い合わせましたが、迅速にご対応いただけました。)
デメリット
- ベンダーロックイン
- 将来的な無料枠の変更の可能性
総合的に見ると、本アプリにおいてはデメリットよりもはるかにメリットの方が多いと判断しました。
Payload
メリット
- Next.jsのAPIルートに組み込める
- 開発者体験もかなり良さそう
- オープンソース
デメリット
- 学習コスト
- 画像やデータ永続化の設定
- 画像の保存には別途ストレージサービス(S3等)と連携が必要
- データ永続化にも別途DBと連携が必要
- 環境構築に手間がかかりそうな印象
Payloadは触って感触を確かめることまではできてないです。公式ドキュメントをざっと見た限りでは、多機能で開発者体験も良さそうだったので魅力的でした。
今回はリリース速度を優先するため、構築に追加の手間がかからないmicroCMSを採用することとしました。(Payloadもいずれ触ってみたいです。)
バックエンド
以前別のプロジェクトで使ったこともあり、リリース速度を優先するためHasuraを採用しました。
メリット
- コードレス
- テーブル定義をすれば、GraphQLのエンドポイントが自動生成されるため、コードを書く必要がない
デメリット
- IDaaSとの認証連携が手間
個人開発においては、コードを1行も書かずにバックエンドが構築できるのはかなりありがたいです。自前で認証機能は持っておらず、認証が必要な場合は別のIDaaSとの連携が必要です。
本アプリでは当面認証機能を必要としないため、GraphQLに特化したHasuraを採用しました。
補足
HasuraはSupabaseと比較されることが多いです。私が技術選定したときは、Supabaseへの理解が浅くFirebaseのOSS版としか認識していなかったので、Supabaseをほぼ検討せずにHasuraを採用しました。
SupabaseでもGraphQLバックエンドを構築することができ、開発者に人気のため、Supabaseへの移行も検討しています。
DB
Neonを使用しています。
メリット
- マネージドサービスであるため運用が楽
- 寛大な無料枠がある
- サーバレスDBでコンピュート時間で課金されるため、効率的に枠を使うことができます
デメリット
- 将来的な無料枠の変更の可能性
サービス開始後しばらくは、ほとんどアクセスがないことが予想されるので、コンピュート時間で課金される料金体系は合っていると考え採用しました。
Cloud RunにデプロイしたHasuraから接続するため、同じGoogle CloudのDBサービスであるCloud SQLも検討しました。しかし、Cloud SQLはインスタンスが起動している時間での課金、かつインスタンスが常に1つ起動し続けてしまい、サービス開始当初から金銭コストがかかるため、採用を見送りました。
反省点
現時点では、ほぼコスト0でサービスを運営できており、開発期間も2週間ほどでリリースすることができたので、目的にあった技術選定ができたと考えています。
反省点は今後運営していく中で、出てくると予想されます。その時にはまた記事を書こうと思います。(ソフトウェアのアップデート対応や料金体系の変更によるサービス移行検討など)
おわりに
ご覧いただきありがとうございました。
個人開発においては、利益が出ないうちはなるべくコストをかけたくない人は多いと思います。本記事で紹介したようなアーキテクチャを使うことで、無料枠を最大限活用したWebサービスを構築することができます。(寛大な無料枠を提供してくれている各社サービスには頭が上がりません。)
また、レシピサービスは随時新機能を追加していく予定です。(ブックマーク、共有、コメントなど)
機能追加についても今後記事を書く予定です。レシピサービスについてもフィードバックありましたら、ぜひいただけると幸いです。

通りすがりのラマ🦙
このブログでは個人開発で得た知見や興味のあるテクノロジーに関する記事を執筆します。 日々公開されている情報に助けられているので、自分が得た知見も世の中に還元していければと思います。 解決できないバグに出会うと、草を食べます。🦙🌿 経歴: 情報工学部→日系SIer→外資系IT企業 興味: Webアプリケーション開発、Webデザイン、AI 趣味: 個人開発、テニス