【Tips】Storybookでフォルダパスからtitleを自動生成する
Storybookは便利ですが、ボイラープレートが多く管理が煩わしく感じる時もあります。Storybookのtitleをフォルダパスから自動生成する設定をすることで、Storybookのボイラープレートを減らせます。


はじめに
フロントエンド開発では、コンポーネント単位で開発を進めます。Storybookを使うと効率的に開発を進めることができます。
しかしStorybookにはボイラープレートが多く、コンポーネントが多くなってくると修正が面倒に感じる箇所もあります。この記事ではStorybookのtitleをフォルダパスから自動生成する設定を紹介します。
結論
.storybook/preview.tsxのdecoratorsにこのコードを設定します。Storybookファイルのフォルダパスからtitleを自動的に生成してれます。
// .storybook/preview.tsx
import type { Preview } from '@storybook/react';
function titleFromPath(path: string) {
const modifiedPath = path
.replace(/^.*?(?:stories\/|components\/|pages\/)/, '') // Remove directory prefixes including slashes
.replace(/\.stories\.[^/.]+$/, '') // Remove file extension
.replace(/\/index$/, ''); // Remove '/index' suffix if present
return modifiedPath;
}
const preview: Preview = {
decorators: [
(Story, context) => {
// Auto-generate title from path if not explicitly set
if (!context.title) {
context.title = titleFromPath(context.id);
}
return Story();
},
],
};
export default preview;コード:https://gist.github.com/g-ishi/726c83a0852a1f8f1ed26af1bde7859c
動作例
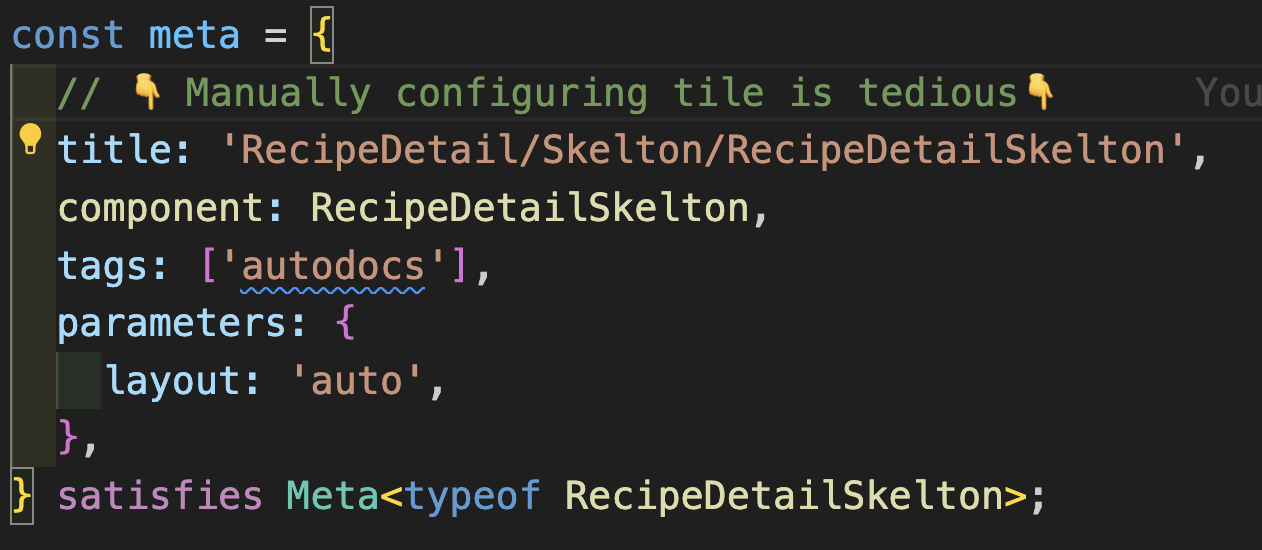
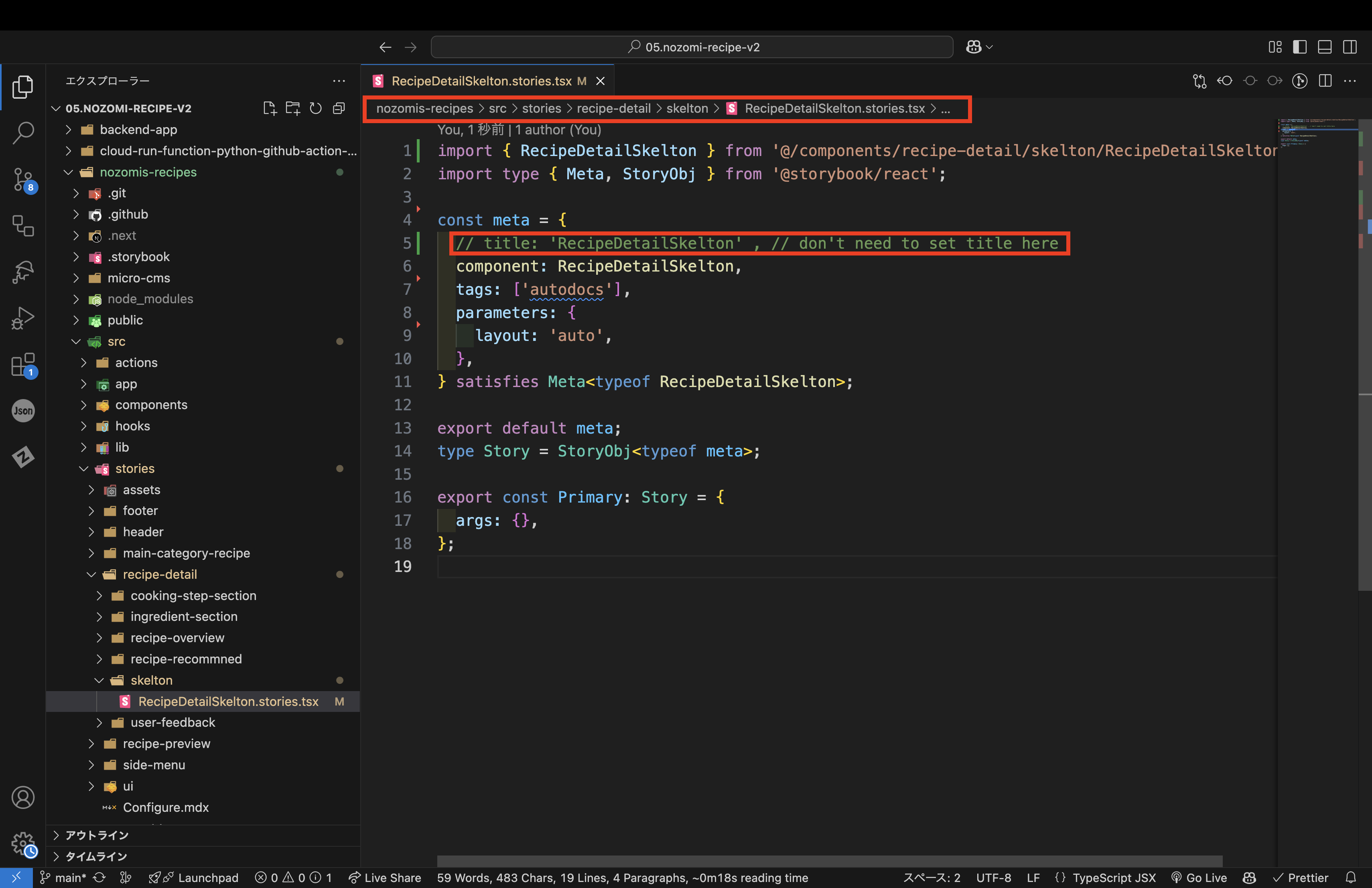
Storybookファイル
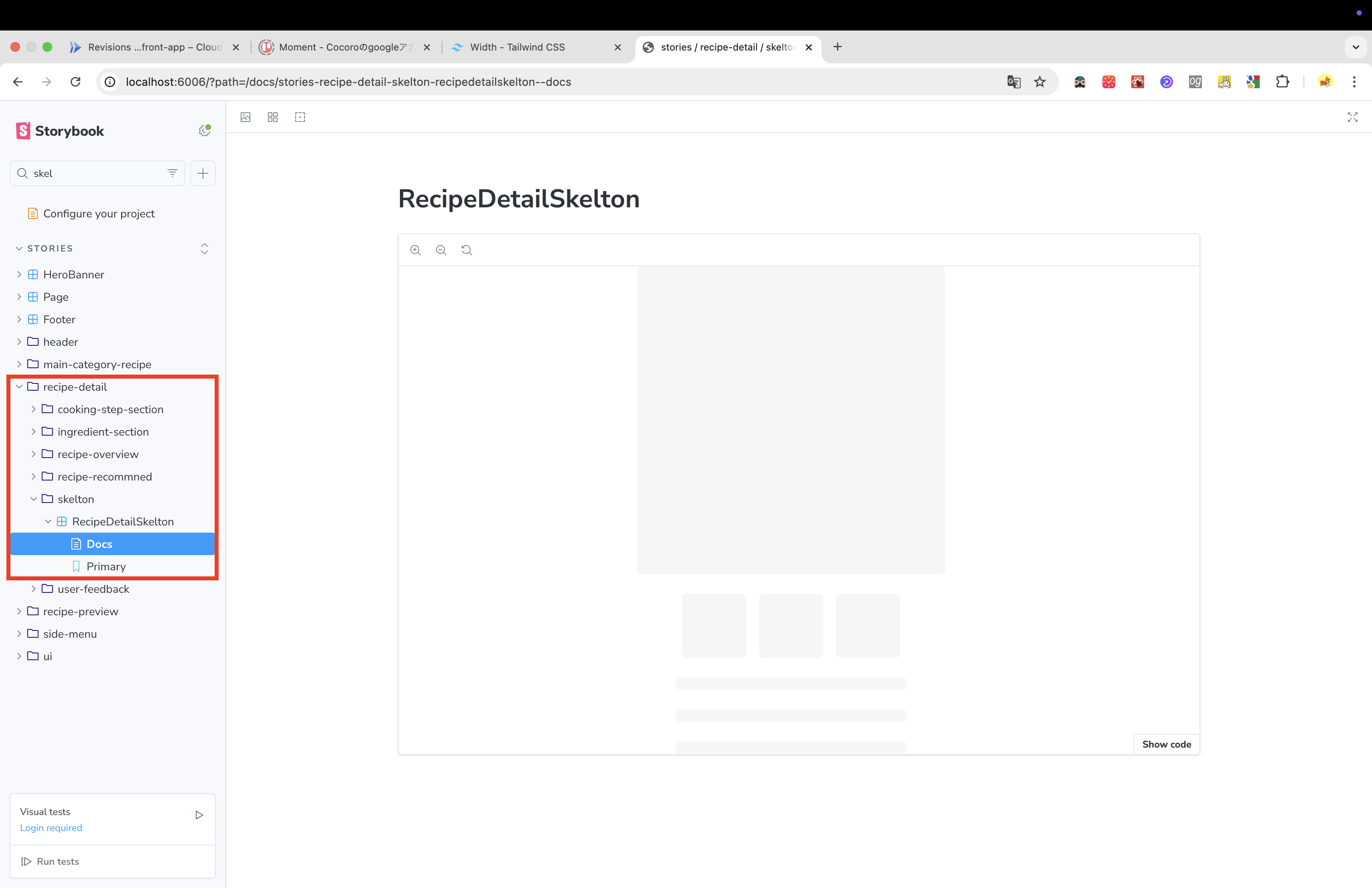
「<project-root>/stories/recipe-detail/skelton/RecipeDetailSkelton.stories.tsx」を例に説明します。通常であればtitleに定義したパスでグルーピングされますが、preview.tsxでフォルダパスからtitleを自動生成しているので、titleを設定する必要はありません。

実行結果
画像のとおり「recipe-detail/skelton/RecipeDetailSkelton」階層のStorybookとしてグルーピングされます。

おわりに
この記事ではフォルダパスからStorybookのtitleを自動生成するコードスニペットを紹介しました。titleは文字列で定義する必要があり、階層が増えるとよりマニュアルでの管理が手間になります。自動化することでフォルダ構造を整理すればよくなり、見通しが良くなります。

通りすがりのラマ🦙
このブログでは個人開発で得た知見や興味のあるテクノロジーに関する記事を執筆します。 日々公開されている情報に助けられているので、自分が得た知見も世の中に還元していければと思います。 解決できないバグに出会うと、草を食べます。🦙🌿 経歴: 情報工学部→日系SIer→外資系IT企業 興味: Webアプリケーション開発、Webデザイン、AI 趣味: 個人開発、テニス