【パフォーマンス向上】Webサイトの3つの指標
Webサイトのパフォーマンスを測定する3つの指標をまとめます。パフォーマンスは利用者の満足度を左右する大事な指標です。3つの指標を理解することが、パフォーマンス改善の第一歩になります。


サムネイルはUnsplashのLawless Captureが撮影した写真
はじめに
Webサイトのパフォーマンスは重要です。パフォーマンスが悪いWebサイトは、ユーザ体験が悪く、訪問者・売上の減少につながります。
この「Webパフォーマンス」を測定するための定量的な指標として、Googleが提唱しているメトリックがあります。それが「Web Core Vitals」です。
本記事ではWeb Core Vitalsについて解説します。
補足
Web Core Vitalsは常に同じメトリックではなく、変更されることがあります。ただ、Googleの根本の考え方は一貫しており、「ユーザの利便性が高いかどうか」を評価するために、より適したメトリックに変更をしています。
メトリックにはライフサイクルがあり、今後も変わることが予想されますので、その時々の最新の情報を見るようにしてください。
Web Core Vitals
LCP (Largest Contentful Paint)
1つめの指標はLCPです。
LCPとは
LCPは、画面上(ビューポート内)で一番大きい要素(=ユーザにとって意味のある情報)の表示にかかった時間、を示します。よくあるWebサイトでは、ヒーローバナー画像などが該当することが多いです。
なぜ大事か
画面上で一番大きい要素が読み込まれたタイミングで、ユーザがページの読み込みが行われたと初めて認識します。LCPが早いほど、ユーザが体感するWebサイトの読み込み速度は速くなります。
逆にLCPが遅いとユーザの体感する読み込み速度が遅いため、サイトからの離脱につながります。
改善のために
こちらの記事が参考になります。具体的には以下のポイントがあります。
- 画像を表示領域のサイズに合わせる
- Webページの500×500の表示領域に対して、1200×800サイズの画像を埋め込むのは無駄になります。(余分なデータ転送量が増えるため、LCPの悪化につながります。)
- 画像を変換/圧縮する
- 画像のフォーマットをWebPやAVIFに変換することで、PNGやJPGと比較し、20-30%のデータ容量が削減できます。
- 画像を圧縮しデータ容量を削減します。
- Pictureタグによるレスポンシブ画像の読み込み
- Pictureタグを使うことで、ビューポートに応じた画像のみを読み込むことができます。
INP(Interaction to Next Paint)
2つめの指標はINPです。
INPとは
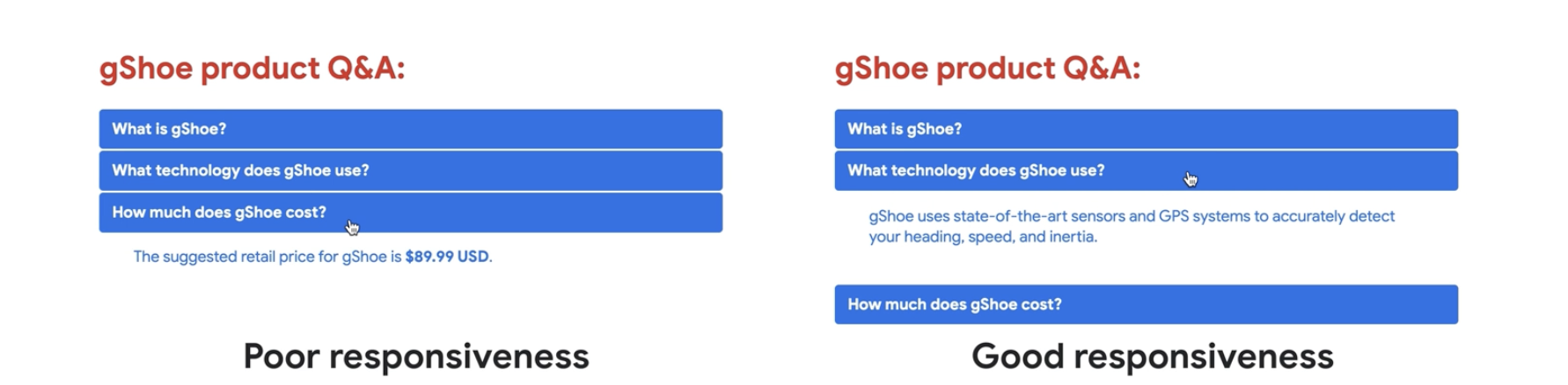
INPは、ユーザがアクション(ボタンクリックなどの操作)を行なってからフィードバックを得られるまでの時間、を示します。ページリンクをクリックしてから画面が切り替わるまでの時間や、メニューアイコンを押してからメニューが表示されるまでの時間が該当します。
なぜ大事か
INPが遅いとユーザの意図しない操作につながるため、ユーザ体験が悪くなります。公式ドキュメントのGIF画像がわかりやすいです。

この例ではコラプスを開こうとしますが、クリックしてからすぐに開かないため、2回クリックしてしまいます。その後遅れてUIが変わり、コラプスが開いたのちすぐに閉じてしまいます。これはユーザの意図した操作ではありません。
このようにユーザのアクションへのフィードバックが遅いと、操作ミスにつながるためユーザ体験の悪化につながります。
改善のために
こちらの記事が参考になります。具体的には以下のポイントがあります。
- ユーザへのフィードバックを先に返す
- ユーザが行ったアクションへのフィードバックを先に返してしまいます。
- APIコールや複雑な計算処理など、時間のかかる処理を行うアクションは、まずはフィードバック(ローディング中など)を返します。
- これによりユーザが自分のアクションが反映されていることを認識することができます。
CLS(Content Layout Shift)
3つめの指標はCLSです。
CLSとは
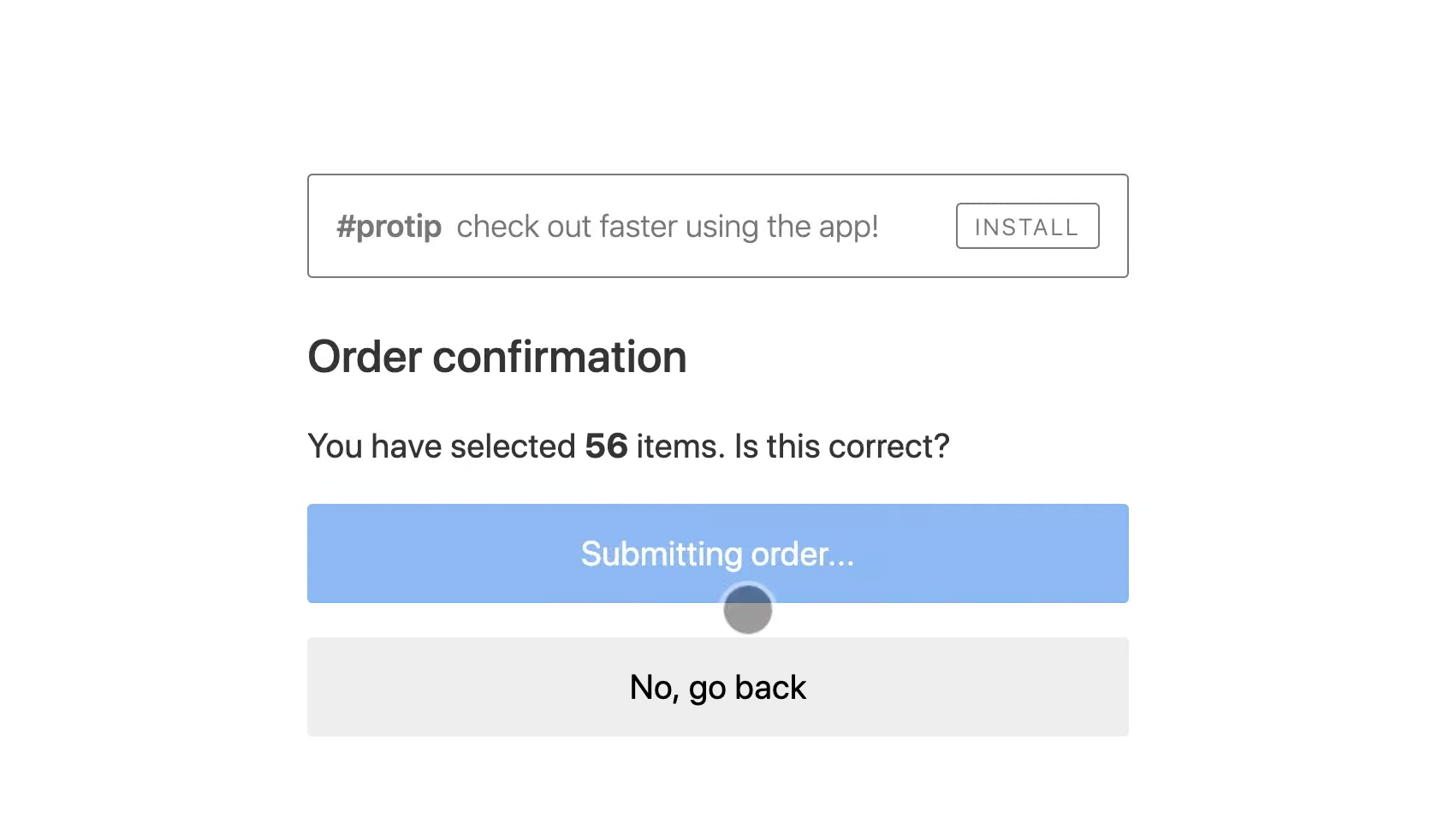
CLSは視覚的な安定性を評価する指標です。視覚的な安定性は、「最初に画面が描画されてから、視覚的に画面内の要素がどれくらい移動しているか」を指します。
言葉だけだとイメージが難しいですが、公式のGIF動画がわかりやすいです。
なぜ大事か
CLSが大きいとユーザの操作ミスにつながるため、ユーザ体験が悪くなります。

公式のGIF動画では、ユーザが注文キャンセルボタンを押そうとしたところ、通知ポップアップにより表示場所がずれ、誤って注文確定ボタンを押してしまっています。
このようにCLSが発生すると、ユーザが意図しない操作を行うことにつながるためユーザ体験が悪くなります。
改善のために
こちらの記事が参考になります。具体的には以下のポイントがあります。
- imgタグにwidthとheightを指定する
- width/heightを指定すると、画像が表示される前にブラウザが画像の表示領域を確保してくれるので、CLSが防げます
- スケルトンを表示する
- APIコールの結果を表示する領域は、あらかじめ同じサイズのスケルトンを表示します
- 表示領域を確保しておく
- 条件によって表示/非表示を切り替える猟奇は、display: noneではなく、opacity: 1を使うことで表示領域を確保しておきます。
おわりに
本記事では、Webパフォーマンスを測定する3つの重要な指標であるWeb Core Vitalsについてまとめました。今後は自分が開発したサービスを対象にパフォーマンスの測定・改善を行った軌跡も書く予定です。
具体的なパフォーマンス改善方法に興味がある方は、ぜひご覧ください。

通りすがりのラマ🦙
このブログでは個人開発で得た知見や興味のあるテクノロジーに関する記事を執筆します。 日々公開されている情報に助けられているので、自分が得た知見も世の中に還元していければと思います。 解決できないバグに出会うと、草を食べます。🦙🌿 経歴: 情報工学部→日系SIer→外資系IT企業 興味: Webアプリケーション開発、Webデザイン、AI 趣味: 個人開発、テニス