【パフォーマンス改善】LCPを構成する4つのサブパート
LCPを改善するにはどこから手をつければ良いのでしょうか?LCPには4つのサブパートがあります。これらを理解することで、具体的なLCP改善方法が見えてきます。


UnsplashのLa-Rel Easterが撮影した写真
はじめに
「LCPを改善する」と聞くを多くの方は、画像の最適化を行うことをイメージするのではないでしょうか?画像の最適化も大事ですが、LCPには他にも考慮すべきポイントがあります。
本記事では、LCPの4つのサブパートの定義と改善ポイントをまとめます。
LCPの4つのサブパート
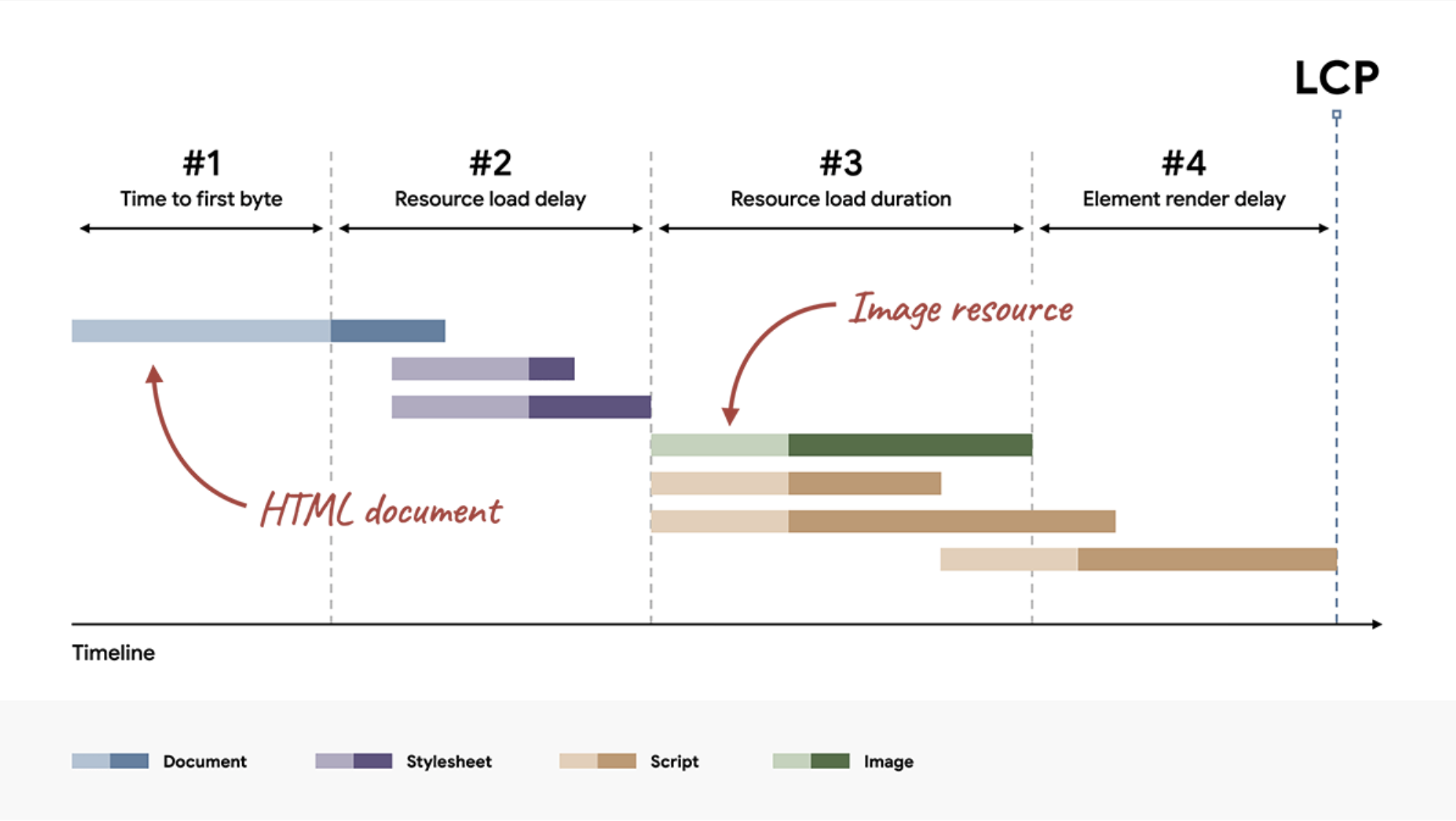
LCPには4つのサブパートがあります。(用語はweb.devのドキュメントに合わせています。)これらの4つのサブパートが合わさってLCPを構成しています。
- Time to first byte(TTFB)
- Resource load delay(リソース読み込み遅延)
- Resource load duration(リソース読み込み時間)
- Element render delay(要素のレンダリング遅延)

この中で画像の読み込みに直接か変わるパートは「Resource load duration(リソース読み込み時間)」だけです。つまり、このパートを最適化するだけでは思った結果が得られない可能性があります。
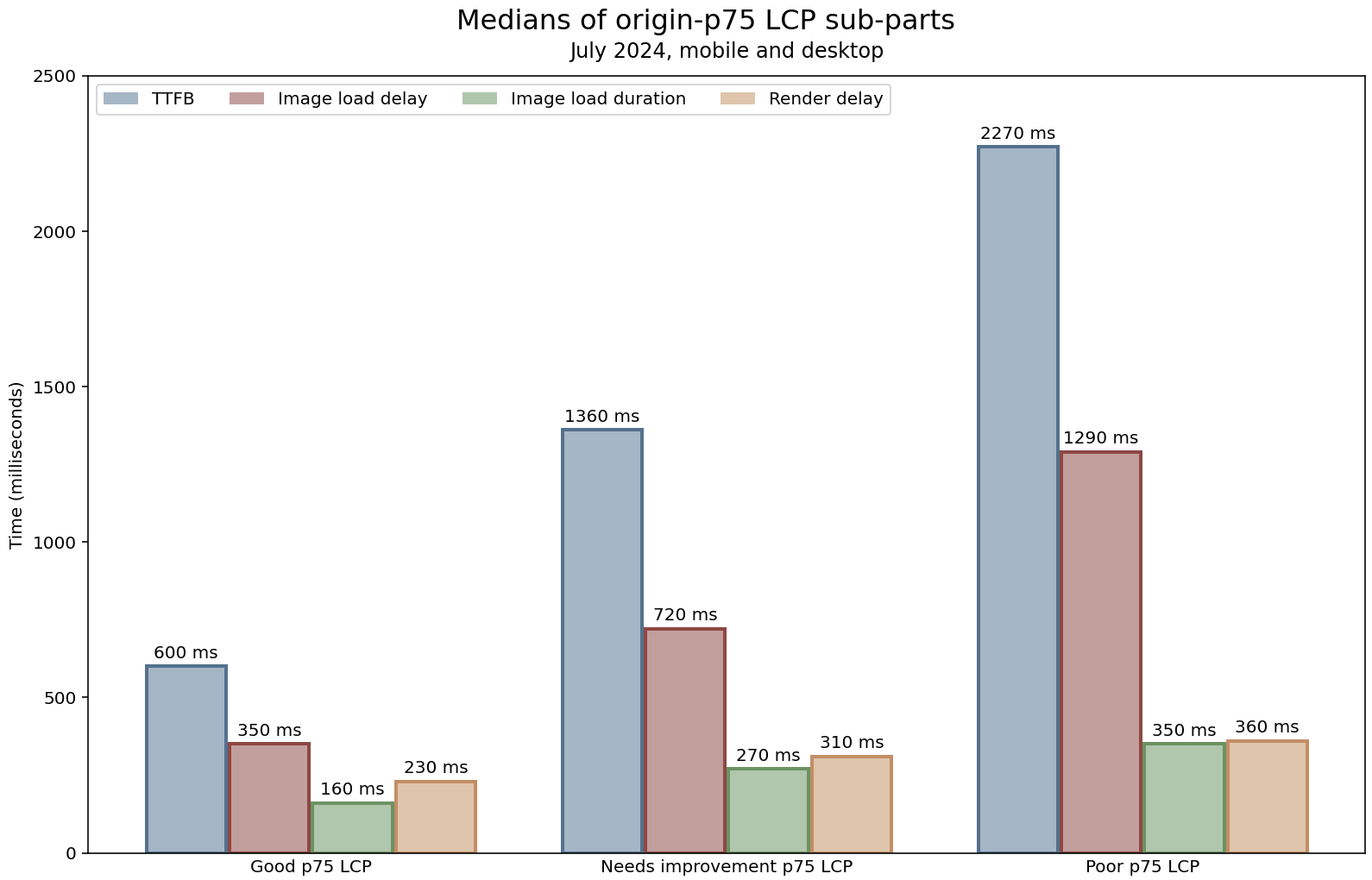
実際にGoogleが集計したパフォーマンスデータによると、Resource load duration(リソース読み込み時間)以外のパートに時間がかかっていることがわかります。

LCPを改善するには4つのサブパートを理解し、どのパートがボトルネックになっているのかを理解した上で、改善を行うことが大事です。
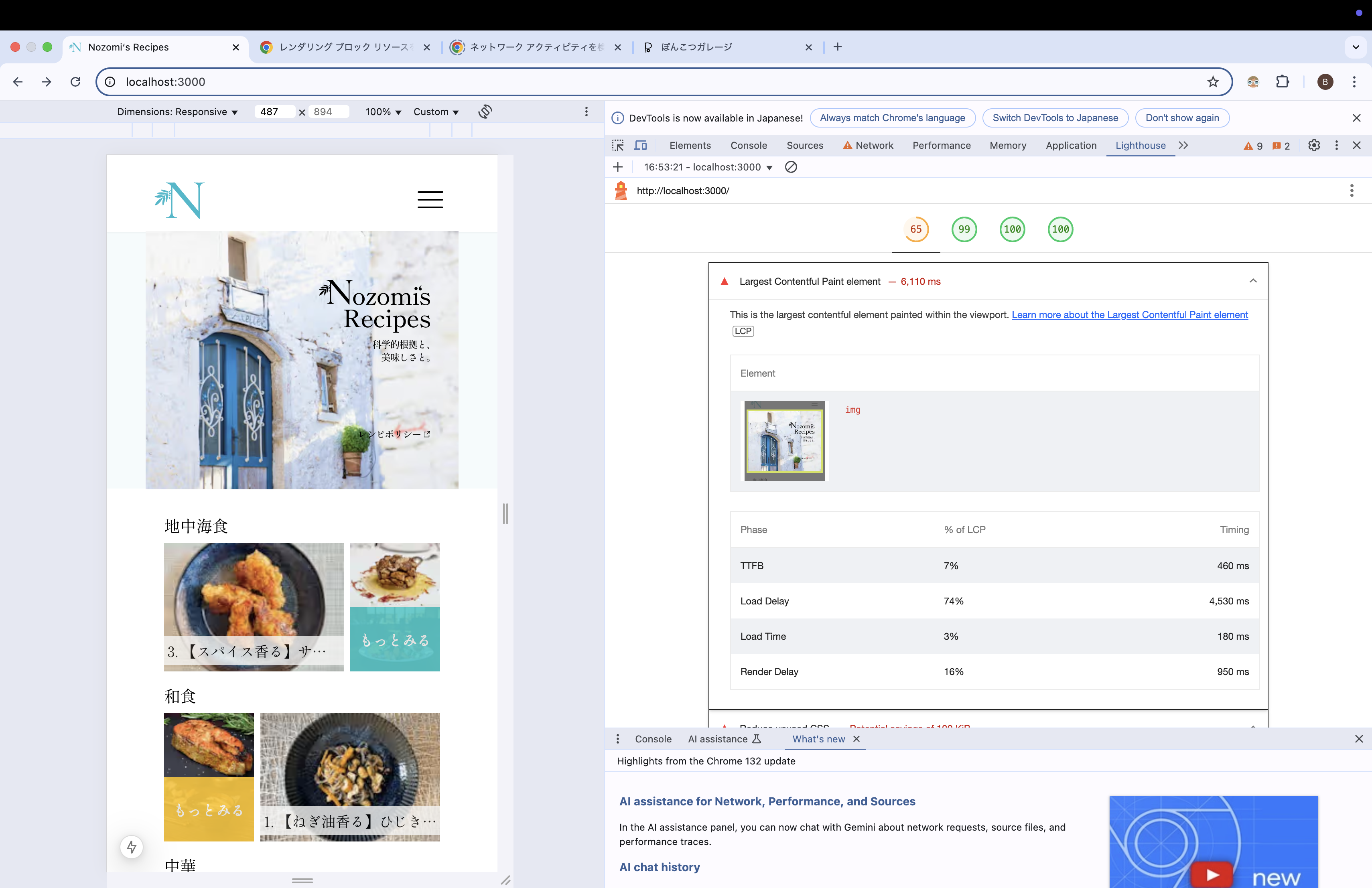
どのパートにどれくらい時間がかかっているかは、Page Speed InsightsやChrome DevtoolsのLighthouseを使うことで確認できます。以下のサイトでは、Load Delay(=リソース読み込み遅延)がボトルネックになっていることがわかります。

用語
LCPリソース、LCP要素という用語は以下の定義で使っています。
- LCPリソース
- LCP要素を表示するために必要なリソース
- 例:
- 画像ファイル(hero.jpg)
- Webフォント
- 背景画像
- LCP要素の表示に必要な外部ファイル
- 例:
- LCP要素を表示するために必要なリソース
- LCP要素
- ページ内で最大の可視要素
- 例:
<h1>見出し</h1><img src="hero.jpg"><div class="hero">
- ビューポート内で実際に表示される要素自体
Time to first byte(TTFB)
定義
ブラウザがHTMLドキュメントのレスポンスの最初のバイトを受け取るまでの時間です。(サーバにリクエストを送ってから、レスポンスの最初の1バイトを受け取るまでの時間です。)
何に影響を受けるか
- HTMLドキュメントを配信するサーバの性能
- ネットワーク帯域やネットワーク経路、ネットワーク遅延
- リダイレクトの数
改善するには
このサブパートはデベロッパーが制御する範囲が最も狭いことが多いです。以下が改善ポイントになります。
- サーバのリソース増強
- サーバ側のレンダリング時間短縮につながります。
- CDNの使用
- ユーザへの物理的な距離が近くなるため、ネットワーク経路が短くなるため、配信時間の短縮につながります。
- キャッシュの使用
- ブラウザキャッシュ、CDNキャッシュにレスポンスを保存することで、ネットワーク経路が短くなり、配信時間が短くなります。
Resource load delay(リソース読み込み遅延)
定義
TTFBからLCPリソースの読み込みを開始するまでの時間です。
何に影響を受けるか
linkタグで定義しているCSSやフォントの読み込み
改善するには
リソース読み込み遅延は「0」を目指すことができます。ブラウザがHTMLドキュメントを受け取ったのち、理想的には、最初のリソースの読み込みを始めるのと同じタイミングでLCPリソースの読み込みを行えば、この時間は0になります。
以下が改善ポイントになります。
- ブラウザのプリロードスキャナがLCPリソースを検出できるようにする
- ブラウザがHTMLドキュメントを受け取るとプリロードスキャナがHTMLを解析して、LCPリソースの特定を行います。プリロードスキャナがLCPリソースを特定できると、ブラウザはLCPリソースの読み込みを優先します。
- プリロードスキャナがLCPを検出できるようにするためには、以下の点に気をつけます。
- LCPリソースが画像の場合は、imgタグを使い、src属性 or srcset属性がHTMLドキュメント内に存在するようにする(JavaScript等で追加、削除をしない)
- LCPリソースがCSSで定義されている(
background: url(https://xxx.com))場合は、<link rel='preload' >を使いプリロードする。
- 読み込みの優先度を設定する
- LCPリソースが画像の場合は、読み込みの優先度を設定することで、読み込みを開始するまでの時間を短縮できます。
<img fetchpriority="high" src="/path/to/hero-image.webp">
- LCPリソースが画像の場合は、読み込みの優先度を設定することで、読み込みを開始するまでの時間を短縮できます。
Resource load duration(リソース読み込み時間)
定義
LCPリソースの読み込みにかかる時間です。
何に影響を受けるか
- 画像のサイズやフォーマット、圧縮の有無などのデータ容量
- 画像の配信経路
改善するには
このサブパートが一般的にLCP改善で意識されるパートだと思います。以下が改善ポイントになります。
- 画像のデータ容量の最適化
- 画像の圧縮を行ったり、フォーマットをWebpやAVIFに変換する
- 表示領域に合わせた画像サイズを使用する(300×300の表示領域に、600×600の画像を読み込まない)
- CDNの使用
- ユーザへの物理的な距離が近くなるため、ネットワーク経路が短くなるため、リソースの読み込み時間の短縮につながります。
- 合わせてキャッシュ戦略を見直すのも効果的です。
- 優先度を設定する
- LCPリソースに優先度を設定することで、ネットワーク帯域を効率的に使うことができますl。
Element render delay(要素のレンダリング遅延)
定義
LCPリソースの読み込みが完了してから、LCP要素がレンダリングされるまでの時間です。
何に影響を受けるか
- 同期読み込みしているスタイルシート(CSSやフォント)
- LCP要素がDOMに追加されていない(JavaScriptによって動的に追加される場合など)
- LCP要素がスクリプトによって非表示になっている
- メインスレッドが長時間のタスクでブロックされている
改善するには
このサブパートには以下の改善ポイントがあります。
- スタイルシートのサイズを小さくする
- 未使用のCSSがあれば削除します。
- 重要ではないCSSは読み込みを遅延させます。
- サイズの大きいCSSは圧縮することで、転送サイズを削減します。
- サイズの小さいスタイルシートはインライン化を検討します。
- インライン化することで、追加のネットワークリクエストを削減することができます。
- レンダリングを妨げるJavaScriptを遅延させる or インライン化する
- プリレンダリングを活用する
- サーバサイドレンダリングや、静的サイト生成(SSG)など事前にレンダリングできる場合は、これらを活用します。
- サーバサイドや事前にレンダリングすることで、クライアント側のレンダリング時間を削減できます。
- サーバサイドでレンダリングする時間がトレードオフになりますが、サーバ側の処理時間は制御可能なので、うまく活用すれば要素のレンダリング時間の短縮につながります。
- サーバサイドレンダリングや、静的サイト生成(SSG)など事前にレンダリングできる場合は、これらを活用します。
おわりに
本記事では、LCPを構成する4つのサブパートについてまとめました。LCPを改善するには、まずどのサブパートに時間がかかっているのかを把握することが大事です。
一般的にイメージされている画像の最適化だけでは、LCPの改善につながらない場合もあります。ボトルネックになっているサブパートに合わせた改善を行いましょう。
この後は私が開発しているレシピサイトをケーススタディに、LCPを改善した記事も書く予定です。興味ある方はぜひご覧ください。

通りすがりのラマ🦙
このブログでは個人開発で得た知見や興味のあるテクノロジーに関する記事を執筆します。 日々公開されている情報に助けられているので、自分が得た知見も世の中に還元していければと思います。 解決できないバグに出会うと、草を食べます。🦙🌿 経歴: 情報工学部→日系SIer→外資系IT企業 興味: Webアプリケーション開発、Webデザイン、AI 趣味: 個人開発、テニス